티스토리 뷰
[WWDC17] Engineering for Testability 정리 (2) Scalable Test Code
Hani_Levenshtein 2021. 12. 21. 16:27안녕하세요 Hani입니다. ☺️
지난 포스팅에서는 WWDC17 Engineering for Testability의 Testable App Code에 대하여 알아봤고
이번에는 같은 세션의 Scalable Test Code에 대하여 알아볼 거예요.

Scalable Test Code는 프로젝트의 크기나 복잡성이 커져도 대응할 수 있는 테스트 코드를 말합니다.
이를 위해 테스트 코드를 더 빠르고, 읽기 쉽고, 모듈화를 할 수 있는 방법에 대하여 다룰 거예요.

Scalable Test Code를 위한 기술로 총 세 가지가 제시됐는데 순서대로 알아보겠습니당.

먼저 UI Test와 Unit Test의 균형을 맞추는 거예요. ☺️

Unit Test는 UI Test보다 더 빠르기 때문에 테스트 코드에서 더 비중이 커야 합니다.
(중간에 Intergration Test도 있지만 이번 세션에서는 다루지 않아욥.)

왜냐면 테스트 속도뿐 아니라 유지보수 측면에서도 Unit Test가 더 유리하기 때문이에요.
UI Test는 발생할 수 있는 사건의 수가 많아서 실패할 수 있는 경우가 많습니다.
Unit Test는 그렇지 않기 때문에 테스트가 실패하면 무엇이 잘못됐는지 금방 알 수 있어요.
하지만 꼭 피라미드 분포처럼 나타나야 하는 것은 아닙니다.
중요한 건 각 Test의 장점을 고려하여 코드를 작성해야 한다는 것..!

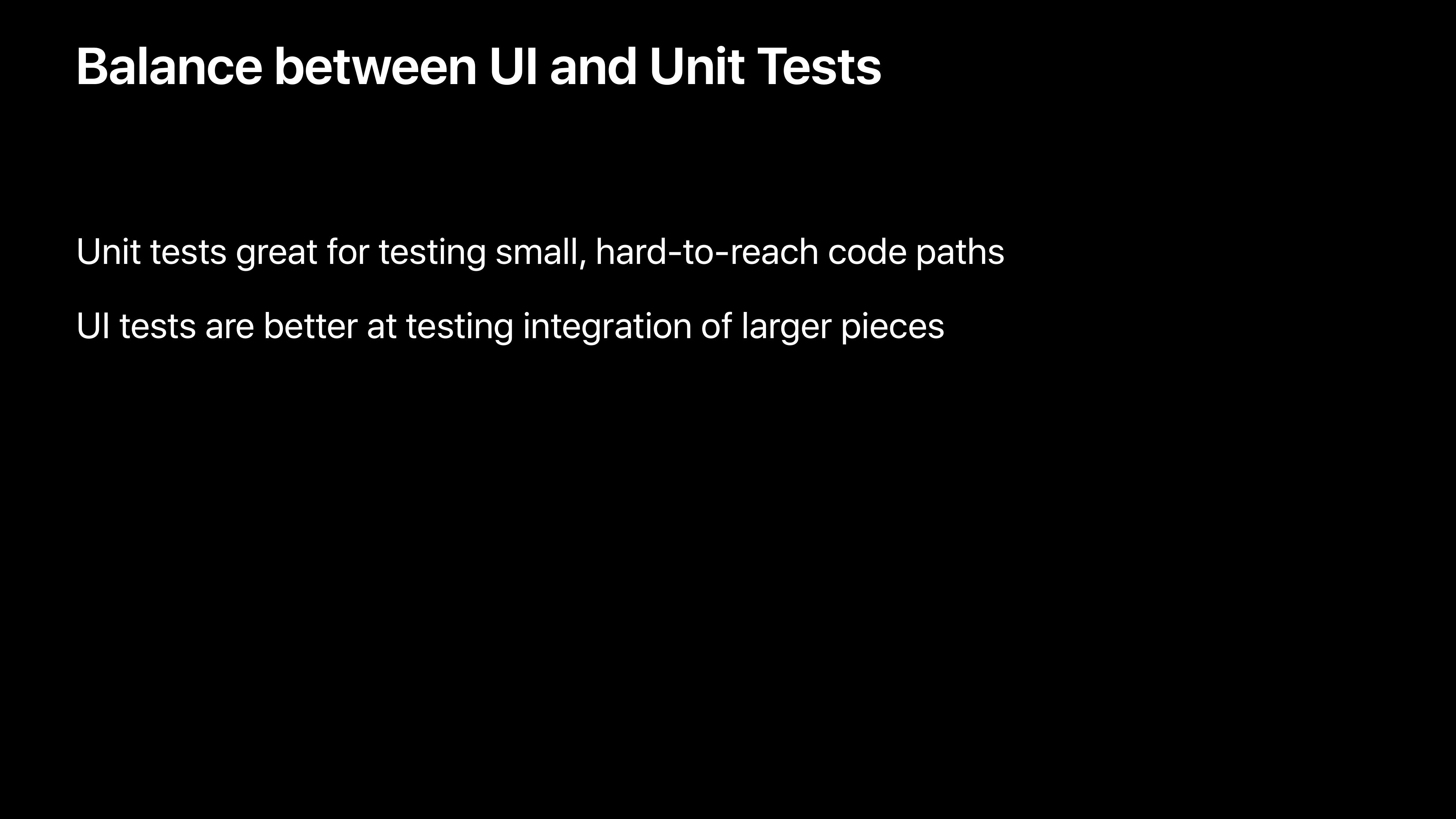
Unit Test는 앱의 모든 소스 코드에 접근하지 않고는 도달하기 어려운 작은 코드를 테스트 하기에 적합해요.
UI Test는 앱의 모든 소스에 접근할 수 없지만 많은 양의 코드를 테스트해야 할 때 좋습니다.

먼저 UI Test Code의 퀄리티를 향상시킬 수 있는 방법을 알아보겠습니당.

오.. 세 가지나

첫 번째..!
UI에 관련된 쿼리를 추상화하기

한 뷰 컨트롤러에 7개의 버튼이 동일한 계층 레벨에 있는 상황이에요.
이름만 다르기 때문에 왼쪽과 같은 메서드를 만들어서 쿼리를 보내면 좋을 것 같죠? ☺️

요로케

더 좋은 방법은 배열에 넣어서 돌리는 거예요.
유지보수 측면으로 볼 때
버튼이 추가돼도 코드를 한 줄 더 쓰는 것이 아니라 배열에 이름을 추가하면 되기 때문에 더 나은 방법입니다.

따라서 동일한 쿼리를 여러 번 보낼 땐 변수로 저장해두는 편이 좋아요.
유사한 쿼리가 있다면 해당 쿼리를 도와주는 메서드를 만들어서 해결하는 것을 고려해야 합니다.
더 짧고 읽기 쉬운 코드와 쿼리를 돕는 메서드는 새로운 테스트 코드를 더 빠르게 작성하는데 도움이 되기 때문이에요.
쿼리의 공통적인 사항을 뽑아내서 추상화하는 것.
확장성 있는 UI Test를 위한 첫 번째 방법이었습니다.

두 번째 방법은 함수를 이용해서 객체를 생성하는 거예요.

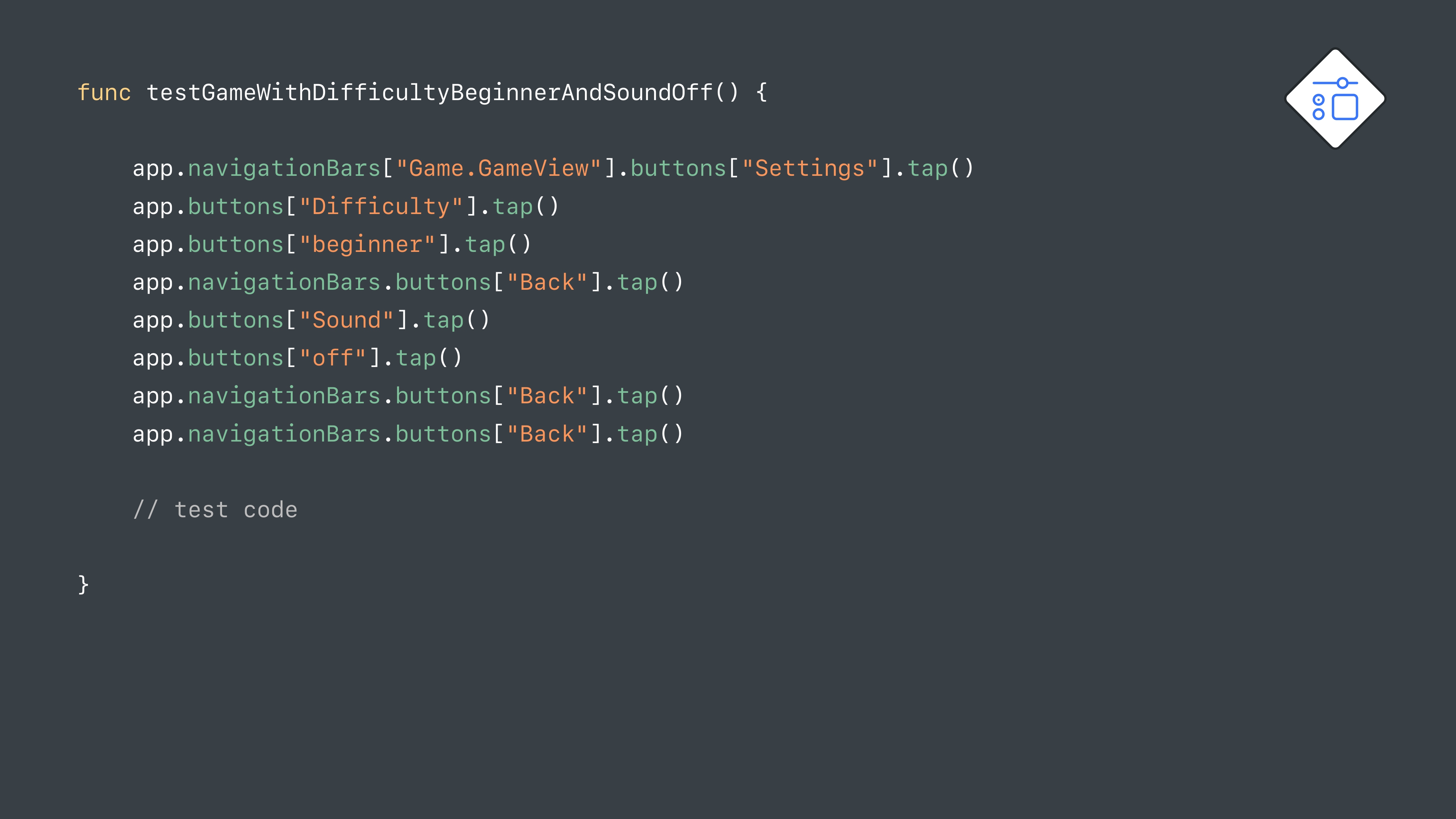
이런 코드는 Scalable Test Code의 나쁜 예시예요.
한 달 뒤에 이 코드를 보거나 처음 코드를 접한 사람은 어떻게 동작하는지 이해하기 어렵기 때문입니다.

설정으로 들어가고 나오는 행위

난이도를 설정하고 나오는 행위

소리를 끄고 나오는 행위
입니다만.. 나중에 이 코드를 보면 왜 맨 마지막에 Back 버튼이 두 번 눌려야 하는 지 이해할 수 없을 가능성이 큼. 🥺

난이도와 소리 설정에 대한 메서드를 만들면 나중에 코드를 봐도 읽기 쉽겠죠? ☺️
난이도와 소리 여부를 전달 인자로 받을 수 있으니까 다른 테스트에서도 사용할 수 있어요.

더 나아가 String대신 Enum을 쓰면 컴파일 타임에 전달 인자가 유효한지 판단할 수 있습니다.

이런 똥 코드가

이렇게 바뀌면
설정에 들어가서 할 거 다 끝내고 나오는 것을 딱 봐도 알 수 있어욥.
back 버튼도 두 개 작성되어있지 않으니까 더 좋습니다. ☺️

여기서 더 욕심을 부리면 설정 메서드를 만들어서 사용하는 거예요.

그럼 이렇게 줄어들었던 테스트 코드가

단 한 줄로 끝나게 됩니다. 👍

동일한 작업을 하는 코드를 캡슐화하여 여러 곳에서 사용할 수 있도록 만들었습니다.
변경 사항이 생기면 캡슐화했던 코드만 수정하면 되니까 편하겠죠? ☺️
+) 추가 개선 사항

또한 XCTContext.runActivity로 코드를 감싸면

최상위 수준(testExample) 아래에 수행한 작업이 나타나지 않고
설정 메서드의 하위에 나타나게 만들 수 있습니다.

그럼 이렇게 감출 수 있어서 더 깔끔하게 로그를 볼 수 있어욥.

감싸지 않으면 최상위 수준에서 수행한 작업들이 나타납니다.
로그를 줄여서 볼 수 없으니까 XCTContent.runActivity로 감싸는 게 더 좋겠죠? ☺️

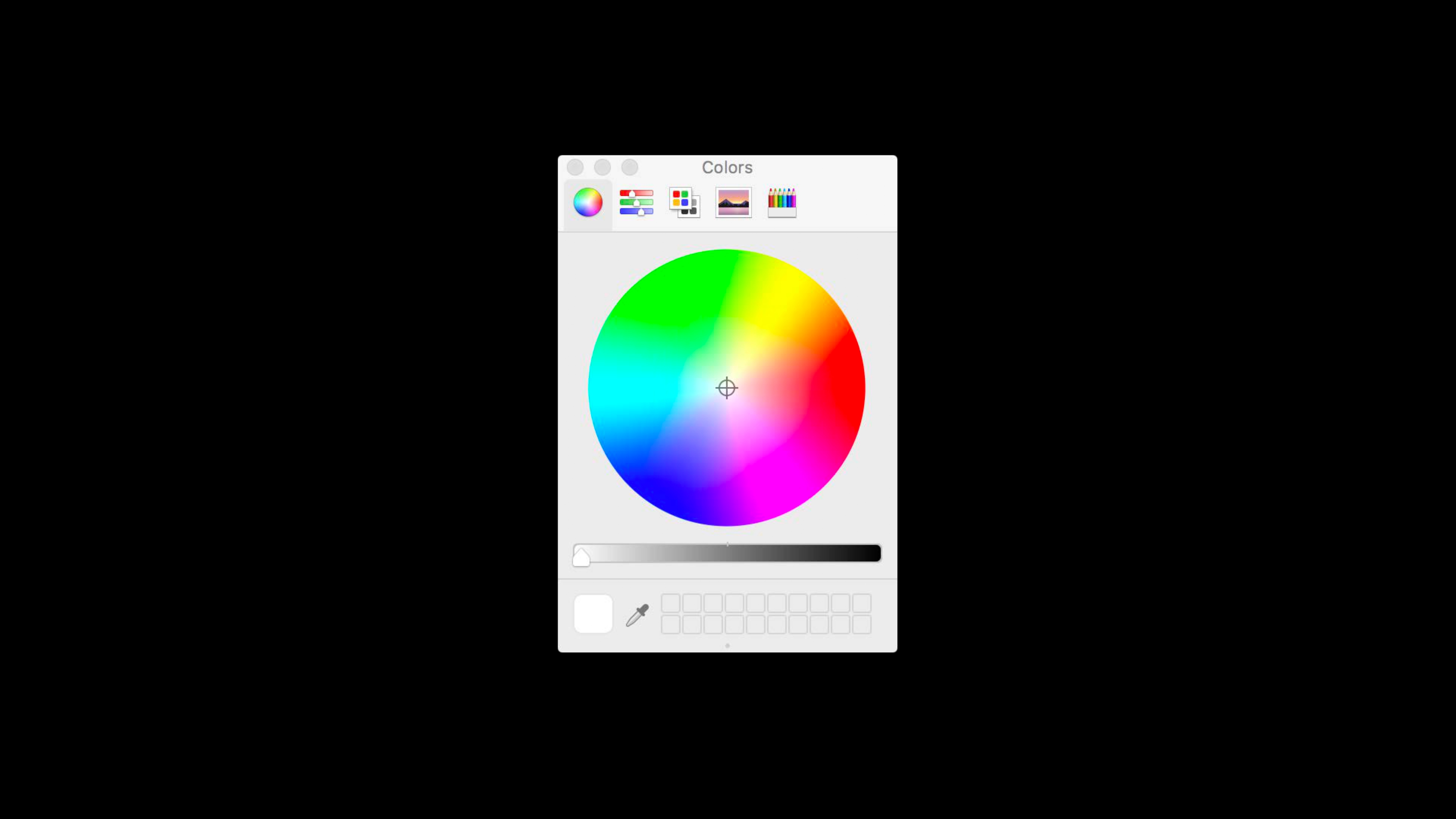
마지막은 macOS UI Test를 위한 키보드 단축키입니당. (맥은 아직 관심 없는데.. 🥺)

macOS Color Picker를 통해 색상이 제대로 선택됐는지 확인하는 코드를 만들 거예요.

macOS Color Picker를 불러오기 위해 다음과 같은 버튼을 클릭하면 됩니다.
코드로는 오른쪽과 같이 쓸 수 있어요.
오 그룬데? 단축키를 쓴다면?

짜잔

네 줄짜리 코드가

한 줄로 뚝딱 👍

따라서 macOS 테스트를 할 땐 메뉴바 대신 단축키를 사용하는 것을 권장합니다.
(솔직히 macOS 부분 건너뛰고 싶었는데 신박해서 좋았음)

테스트는 나중에 작성하는 것으로 생각하기 쉽지만
코드를 작성하는 것과 동등하게 중요합니다.
부수적인 게 아님!

테스트는 앱에 직접 드러나지 않아도 중요해요.
또한 앱의 변경을 방해하면 안 됩니다.
따라서 확장 가능하도록 테스트 코드를 짜야해요.
그렇지 않으면 변경이 일어날 때마다 테스트 코드도 바뀌어야 하기 때문입니다.
(테스트 코드 짜기 귀찮은데 사실 드럽게 못 짜니까 테스트 코드가 날 괴롭히는 거였음.. 반성 🙏)
(테스트 코드 잘 짜면 안 귀찮게 될지도..? 🙏🙏🙏)
앱 코드에 대한 원칙은 테스트 코드에도 적용이 돼야 합니다.
테스트 코드 따로, 앱 코드 따로 노놉

테스트 코드만을 위한 코드 리뷰를 하면 더 개선 가능하겠죠? ☺️
References
'WWDC' 카테고리의 다른 글
| [WWDC18] iOS Memory Deep Dive 정리 (0) | 2022.02.15 |
|---|---|
| [WWDC19] LLDB: Beyond "po" (2) | 2022.02.12 |
| [WWDC17] Engineering for Testability 정리 (1) Testable App Code (0) | 2021.12.21 |
| [WWDC16] Understanding Swift Performance 정리 (4) Protocol Types (0) | 2021.12.16 |
| [WWDC21] Bring accessibility to charts in your app 정리 (0) | 2021.11.10 |
- Total
- Today
- Yesterday
- 컴퓨터 추상화
- 벨만포드 알고리즘
- 포드 풀커슨 알고리즘
- MeTal
- HIG
- CPU와 Memory
- 네트워크 유량
- 다익스트라 시간복잡도
- WWDC17
- State Restoration
- 최대 매칭
- 최단경로 문제
- 강한 순환 참조
- WWDC19
- IOS
- 최단경로 알고리즘
- 부스트캠프 6기
- observeOn
- 에드몬드 카프 알고리즘
- 최단경로문제
- WWDC16
- Testable
- CompositionalLayout
- 네트워크 플로우
- 벨만포드 시간복잡도
- rxswift
- 코딩대회
- WWDC21
- test coverage
- mach-o
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |