티스토리 뷰
안녕하세요 Hani입니다.
이번엔 WWDC21에서 발표된 Bring accessibility to charts in your app를 정리할 거예용.

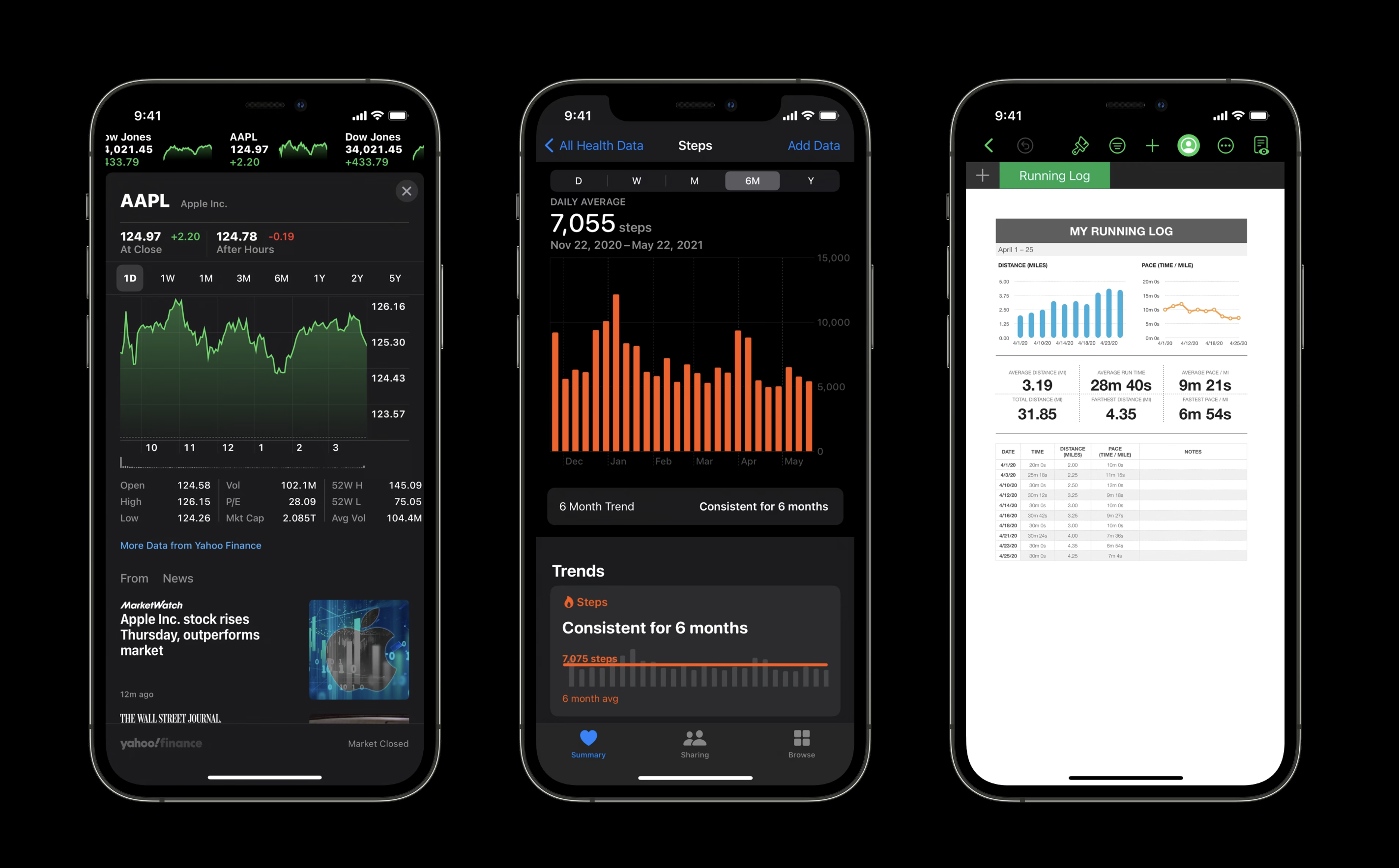
데이터를 가장 이해하기 쉽도록 만드는 방법은 차트를 보여주는 것입니다.
하지만 차트를 볼 수 없다면? 🥺

그래서!
시력이 좋지 않은 사람들이 차트로 데이터를 이해하는 것을 돕기 위해
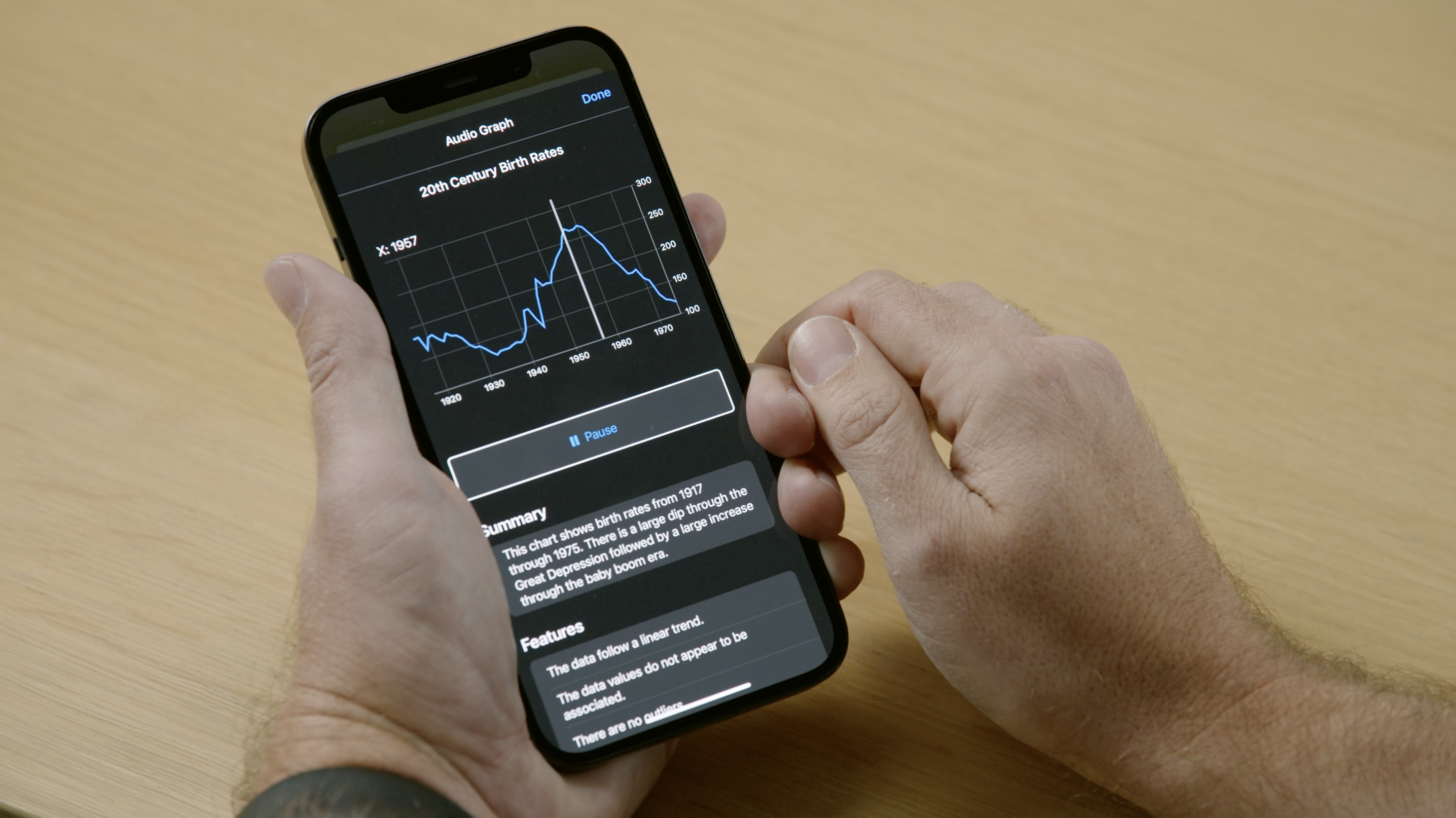
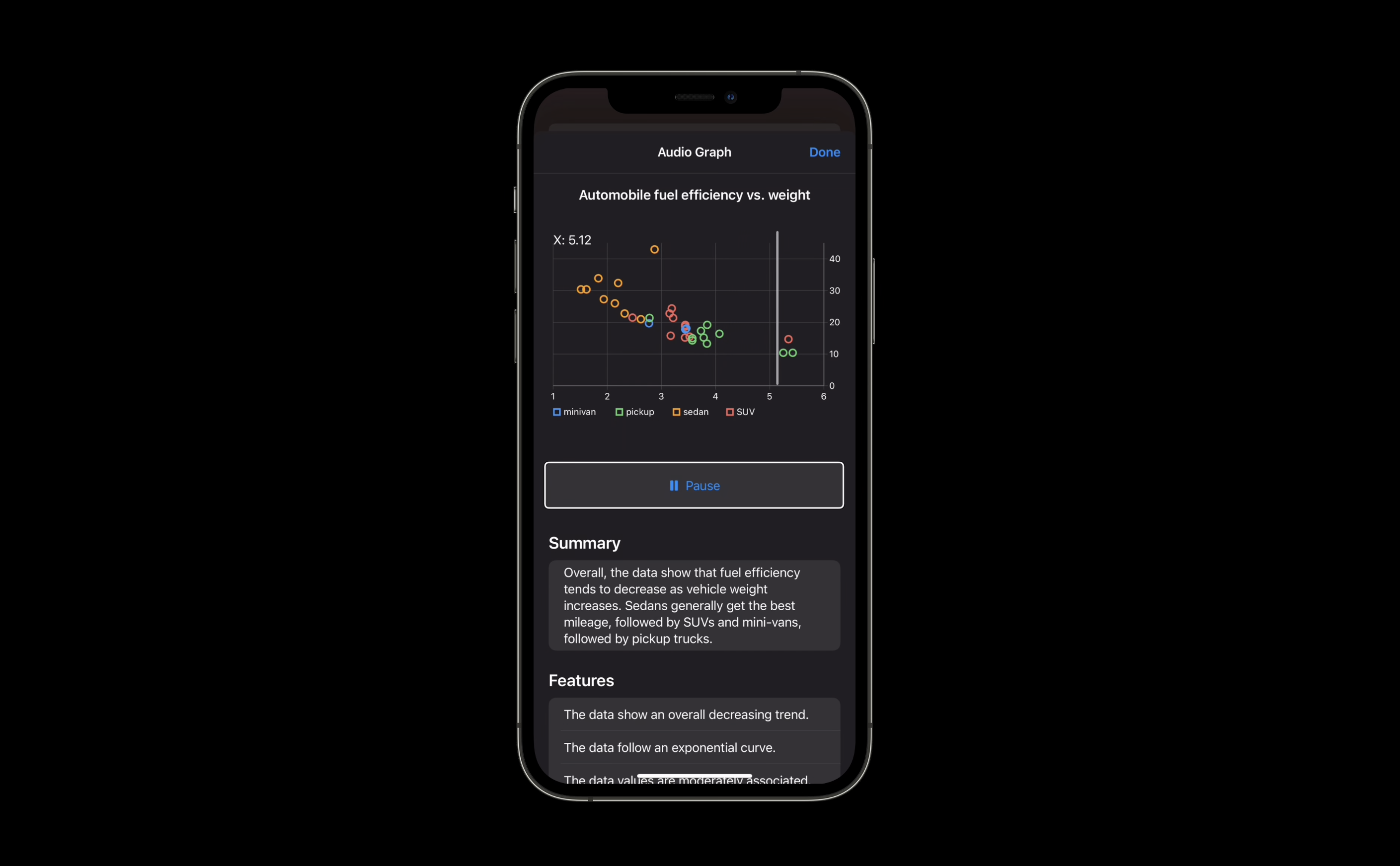
차트를 좌에서 우로 읽어주는 오디오 그래프를 지원합니다. ☺️
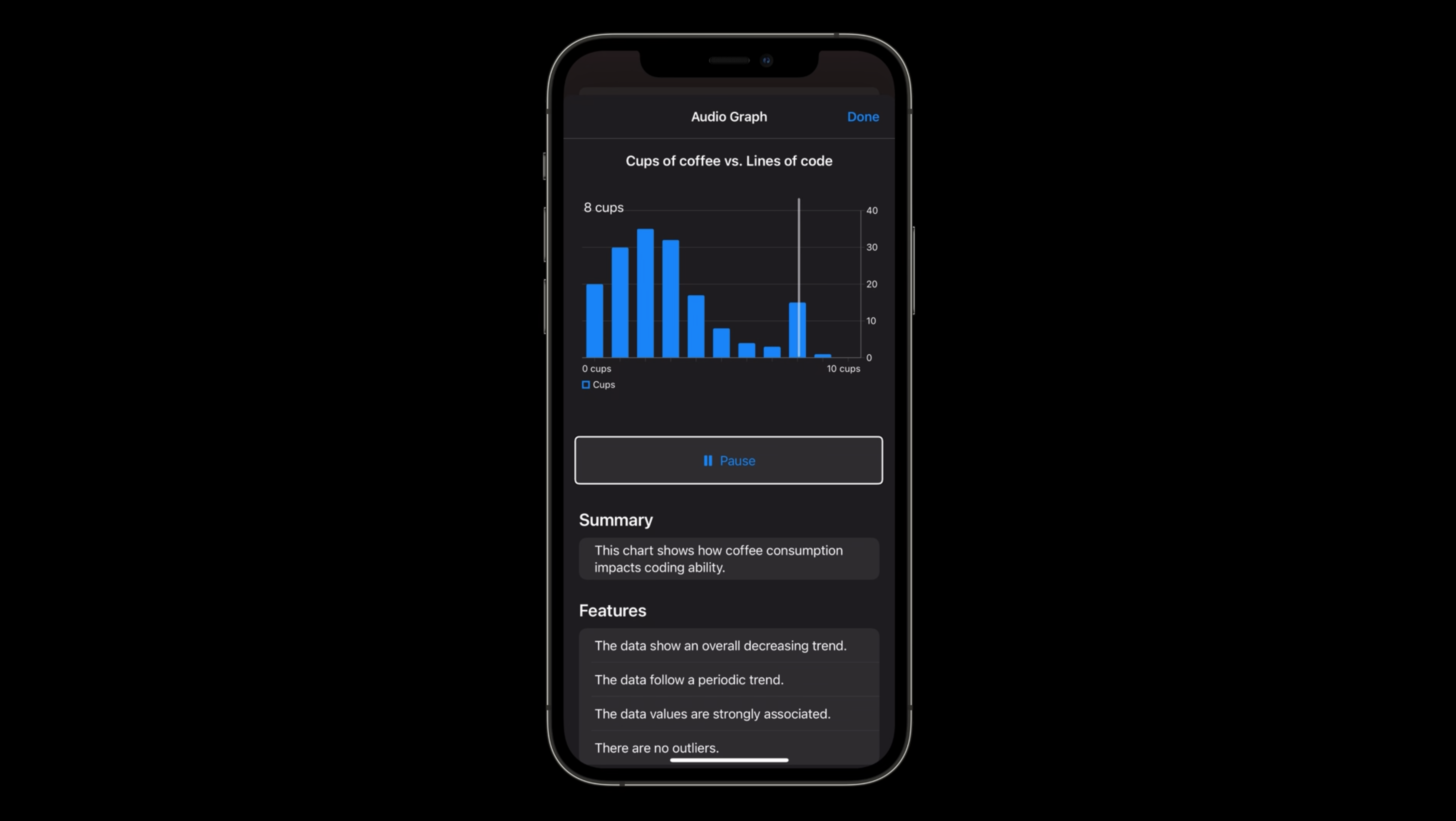
오디오 그래프는 높은 값에서 고음을 들려주고 낮은 값에서 저음을 들려주는 방식으로 접근성을 지원해요. 👍
데이터를 얻고 싶은 곳을 손가락으로 콕 누르면 해당 좌표의 x값과 y값을 오디오로 알려주기도 합니다.

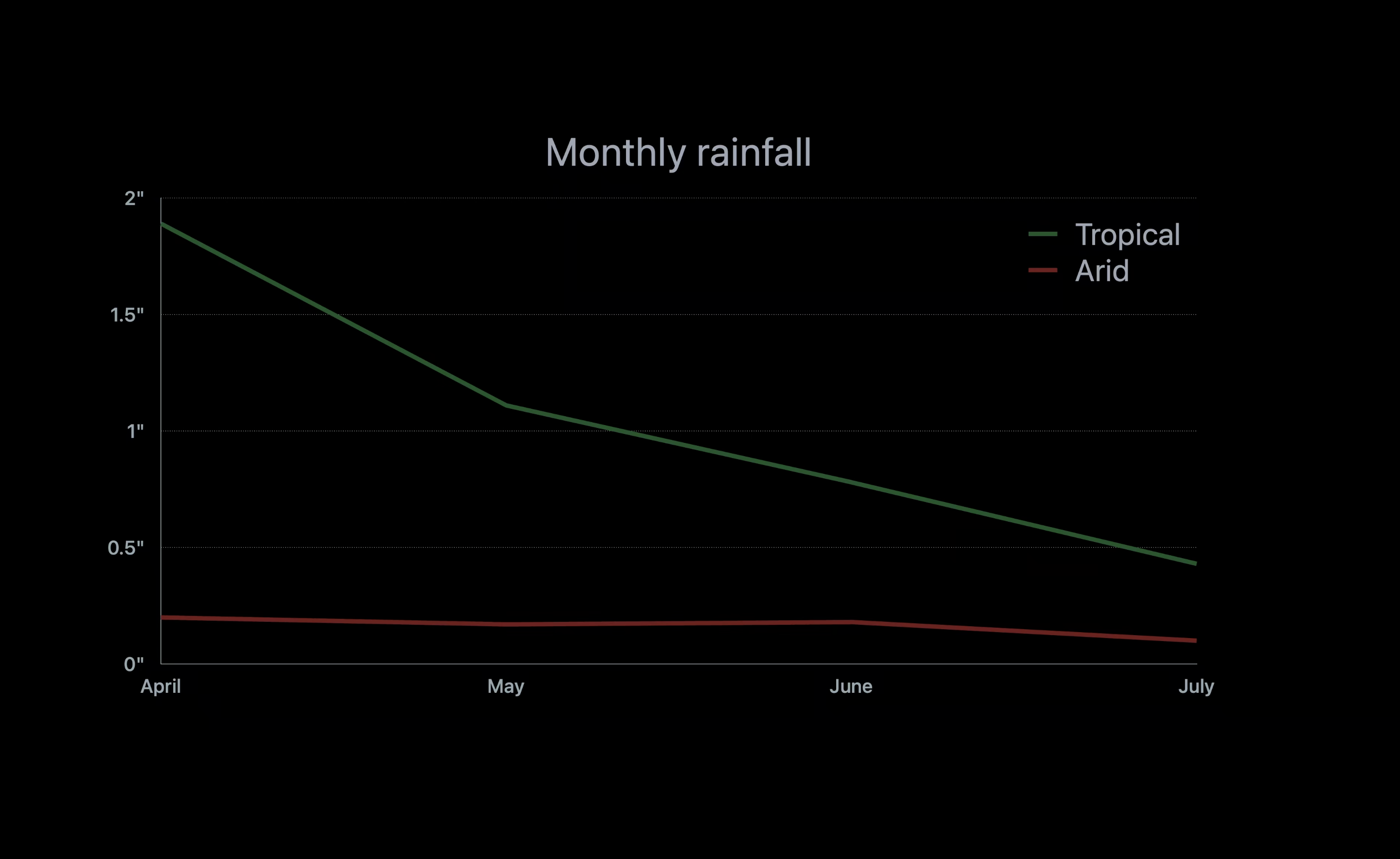
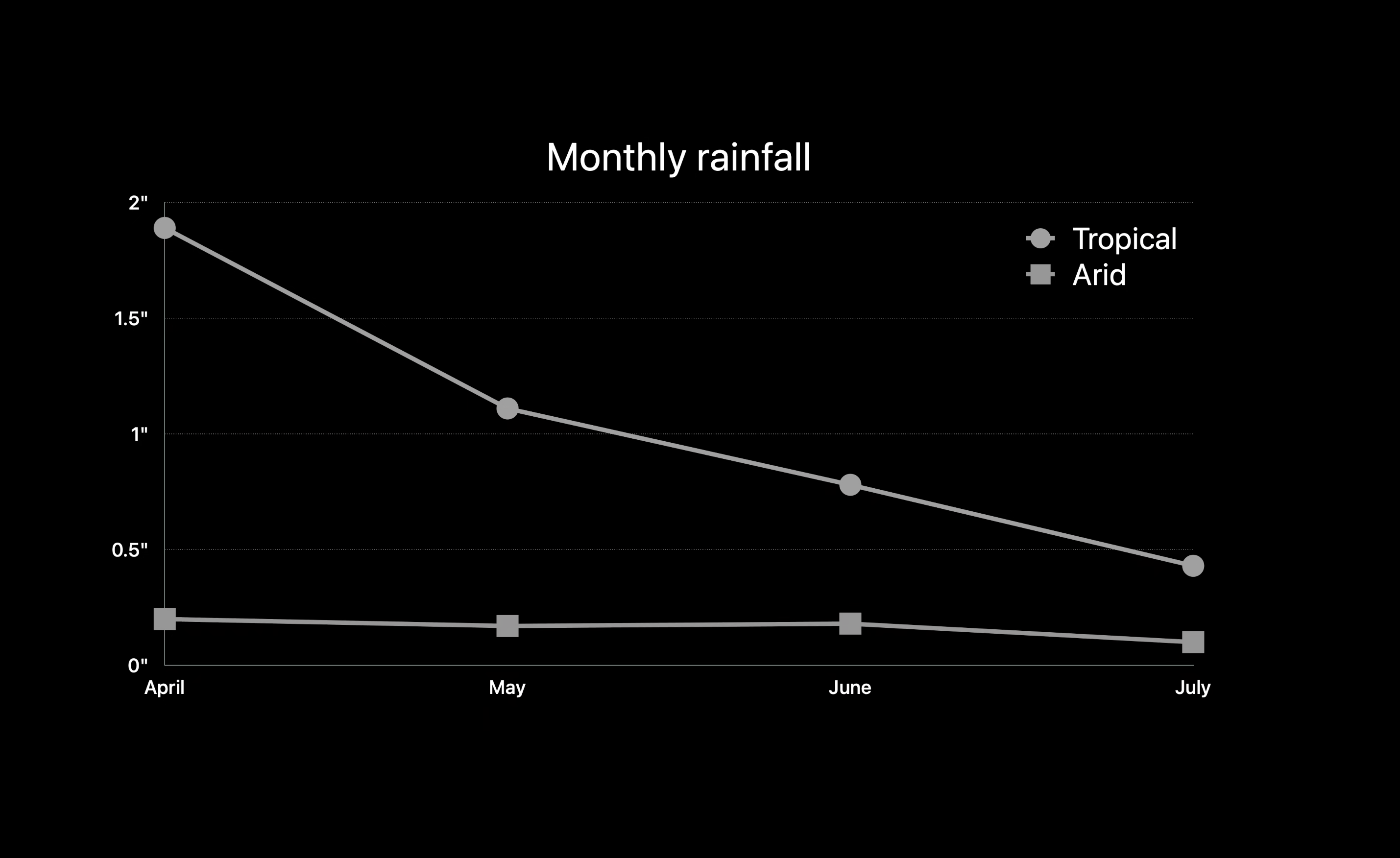
위와 같은 그래프는 오디오를 통해서 데이터의 경향성을 알아챌 수도 있겠죠? 🥰

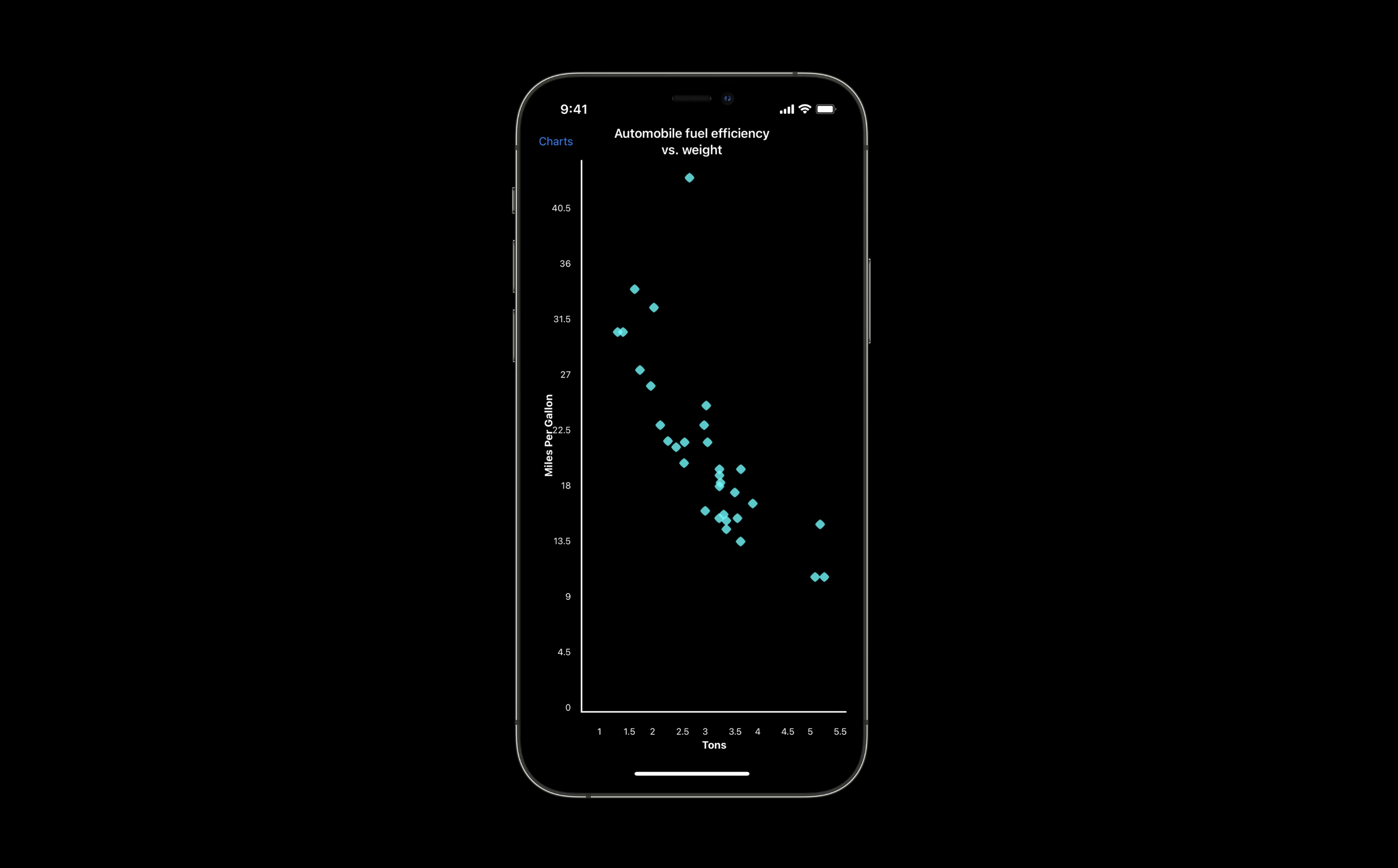
여러 종류의 데이터가 섞여있다면
서로 다른 종류의 소리를 들려줄 수도 있습니다.

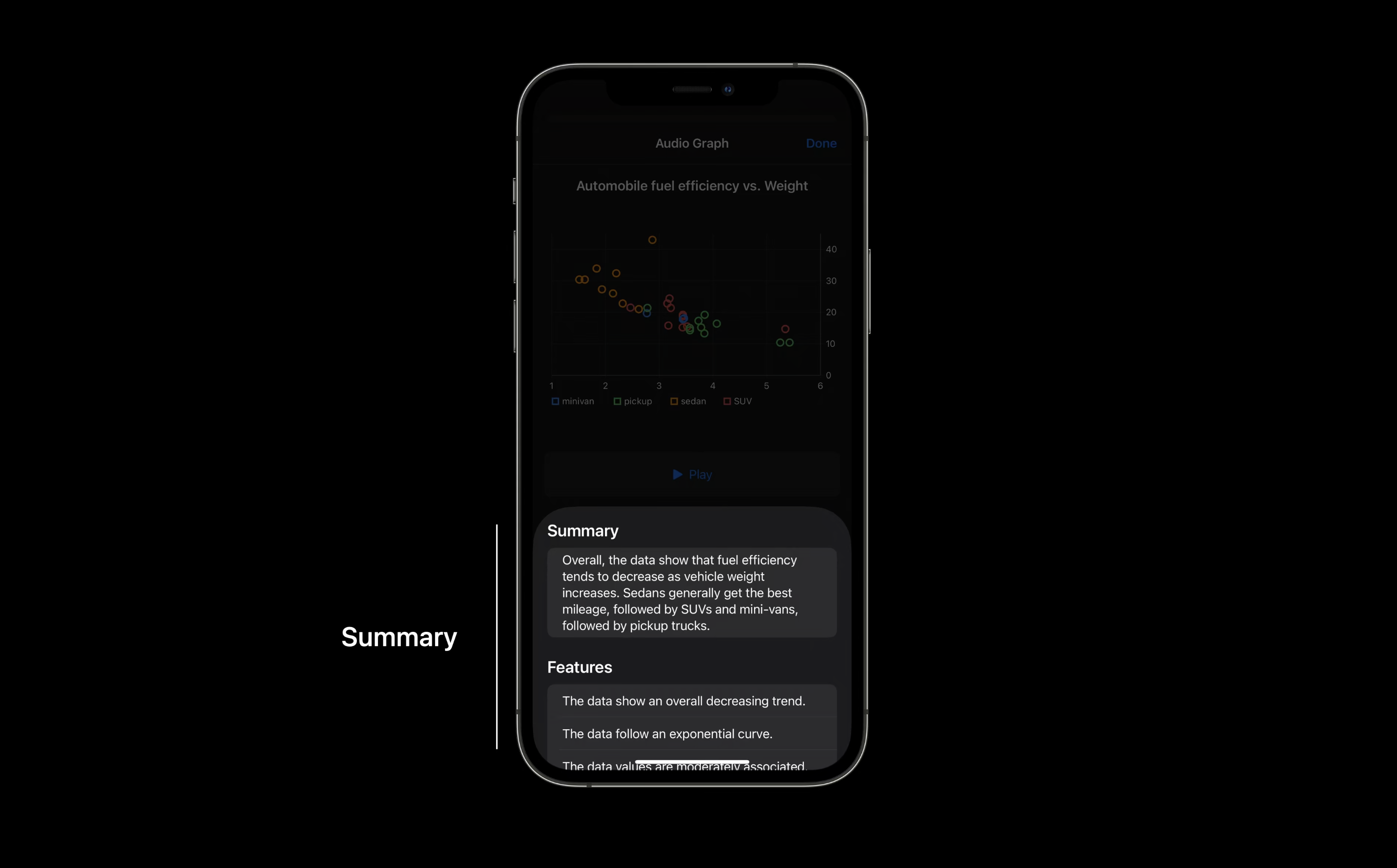
데이터의 이해를 위해 요약본을 들려줄 수도 있어용.
오디오를 통한 접근성 이외에 또 다른 포인트도 있습니다. 🦀

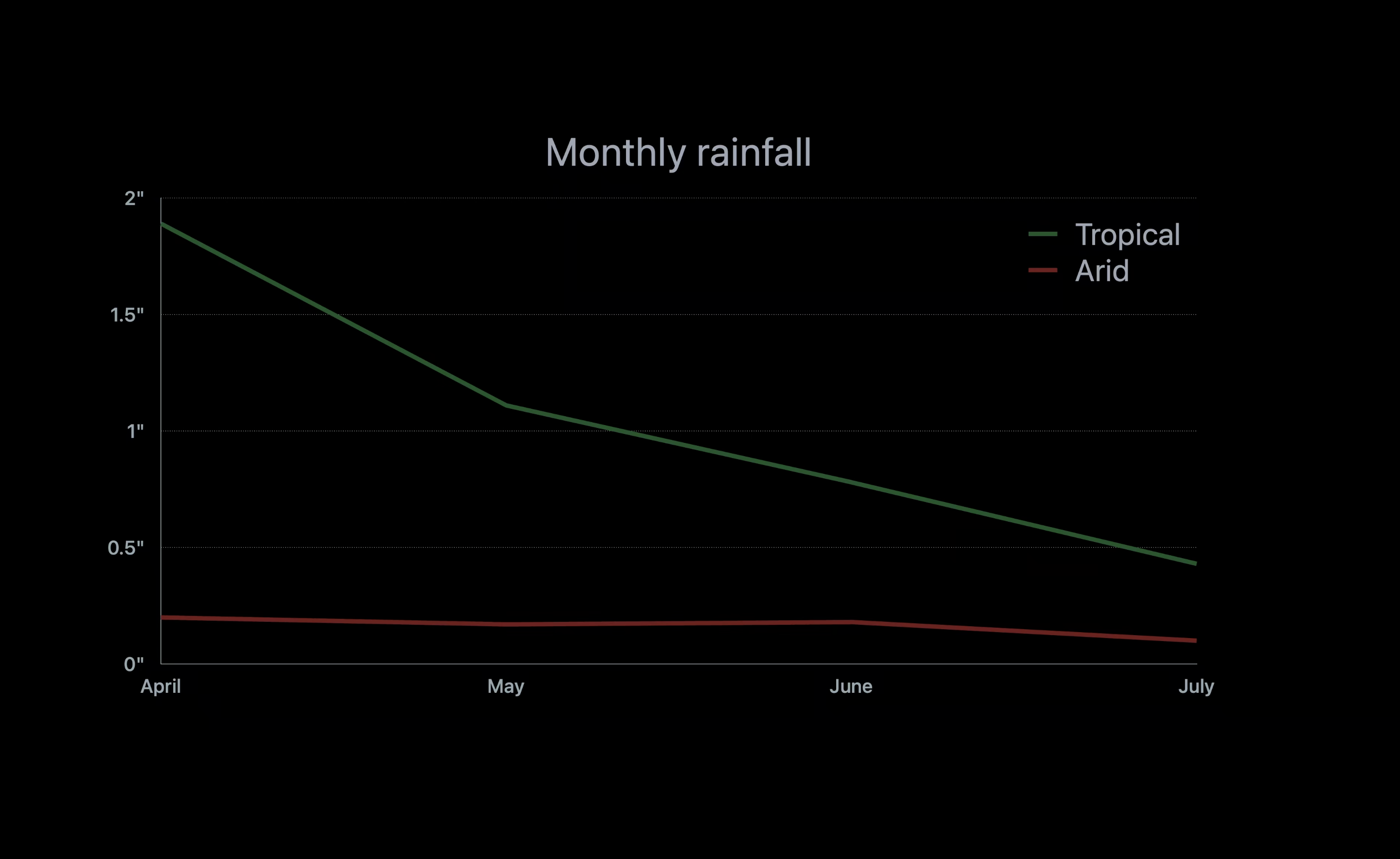
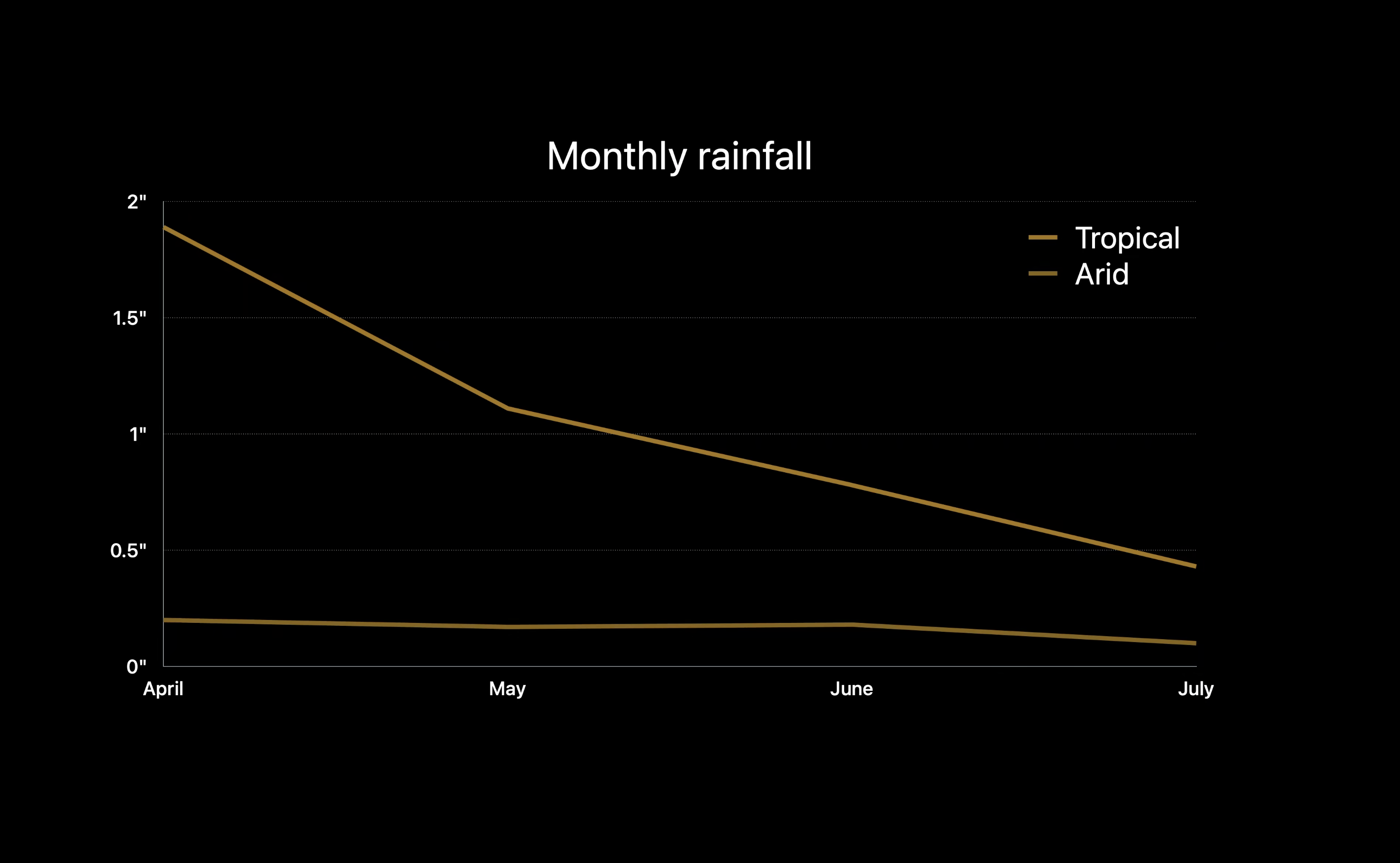
이렇게 백그라운드랑 포어그라운드가 잘 대비되지 않는 색을 사용하는 것을 지양해야 해요. 🔥
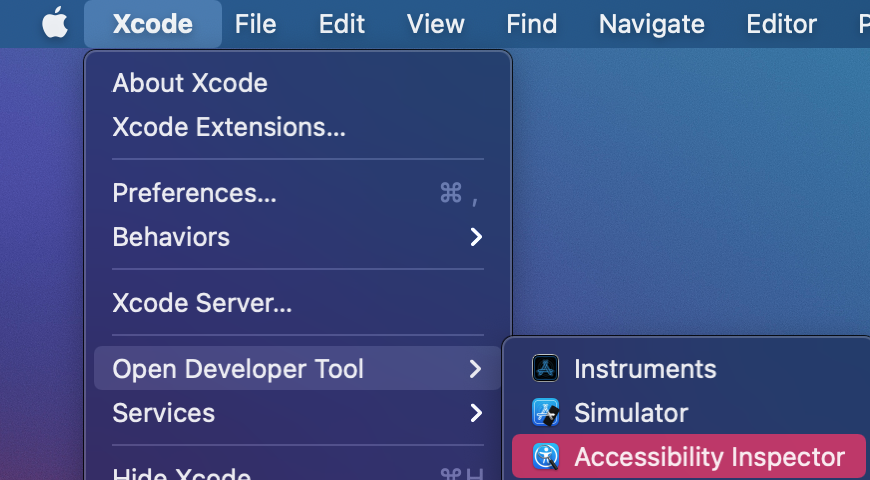
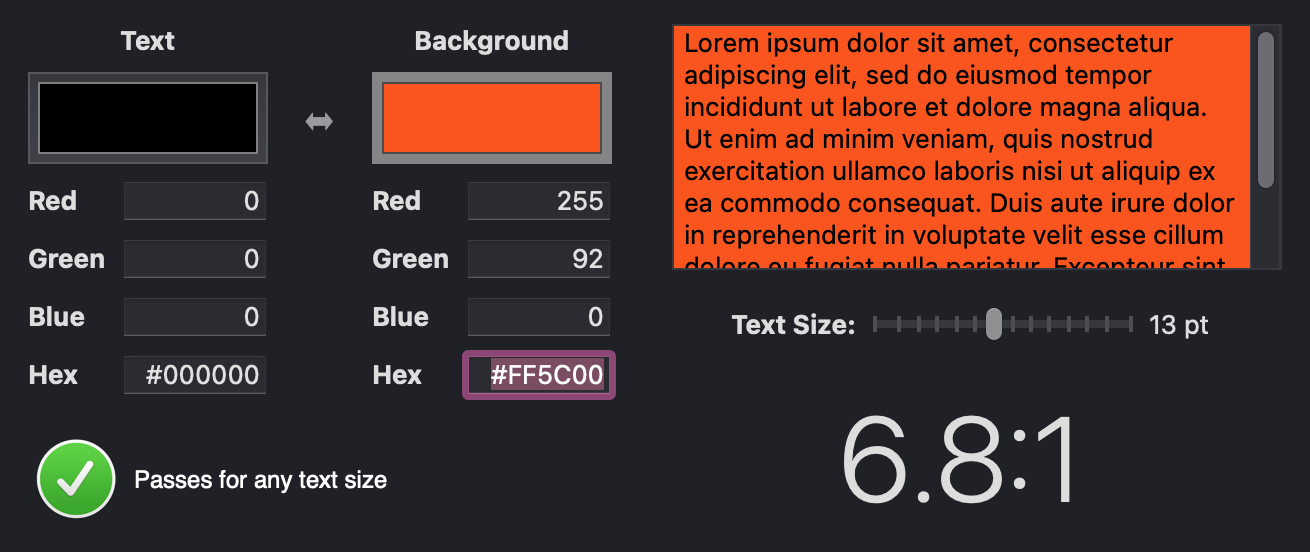
두 색상의 대비가 어느 정도인지 확인할 수 있는지 엑스코드에서 확인할 수 있는데

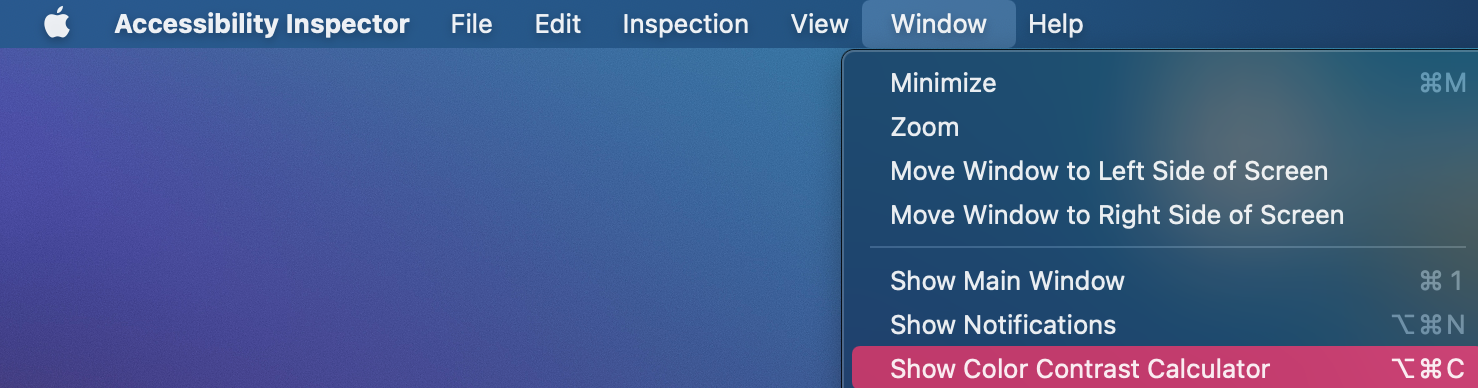
요기로 가서

요기로 가면

두 색상이 대비되는 정도를 알 수 있습니다. ☺️

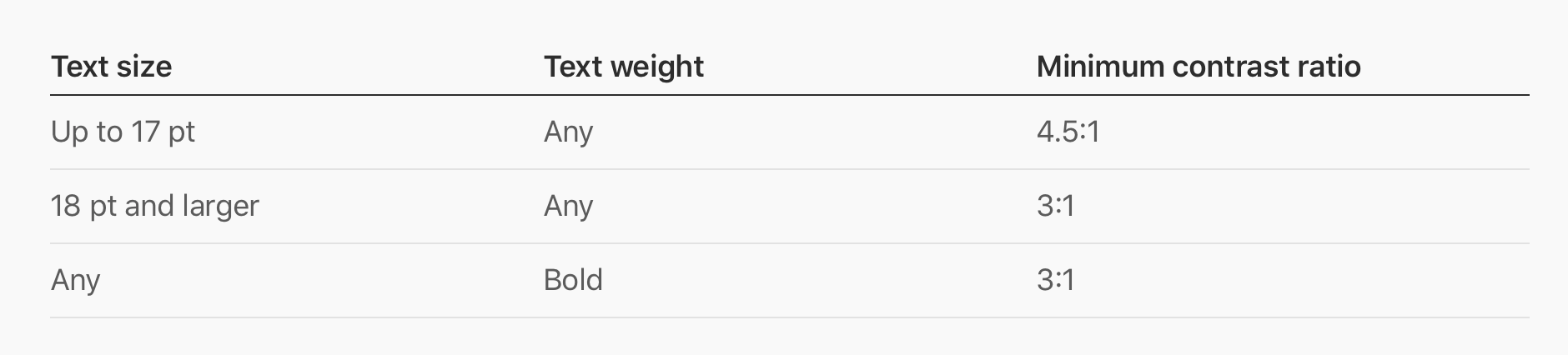
HIG에서 이런 기준이 있더라구용
이번 WWDC 발표에서는 백그라운드와 포어그라운드 컬러의 대비를 최소 4.5를 넘기도록 맞춰달라고 하네요 ☺️
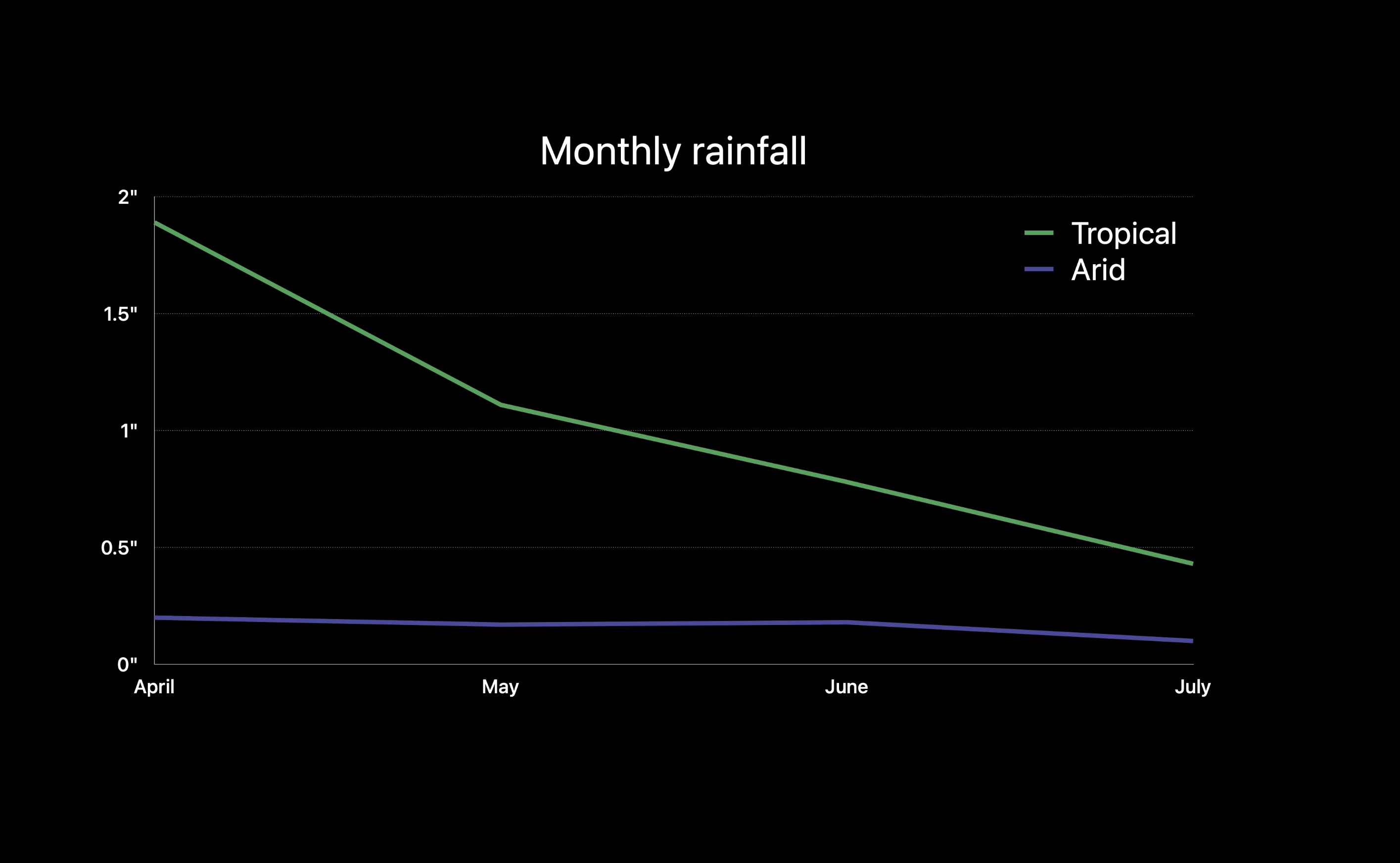
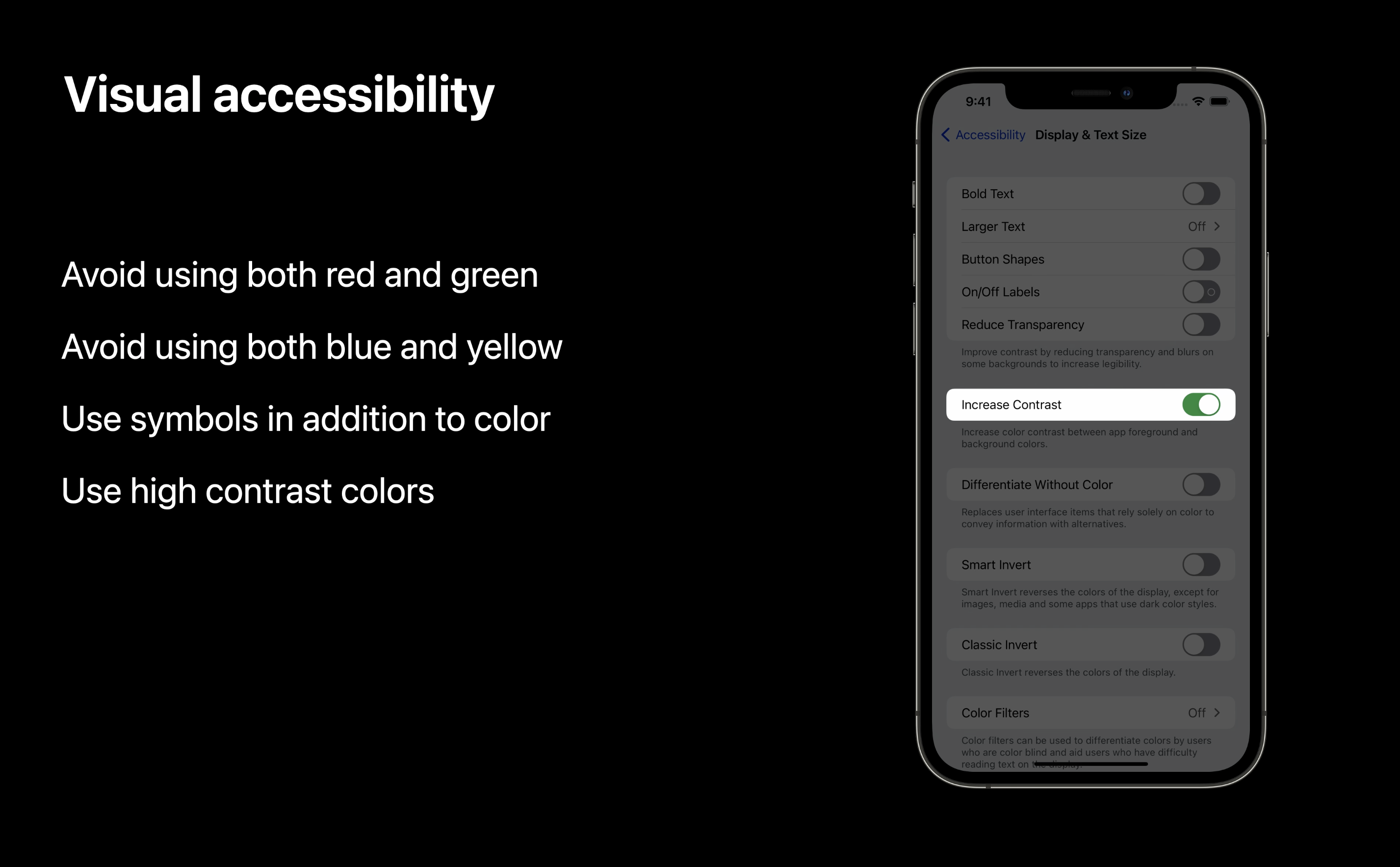
암튼 대비를 더 높이면


짜란
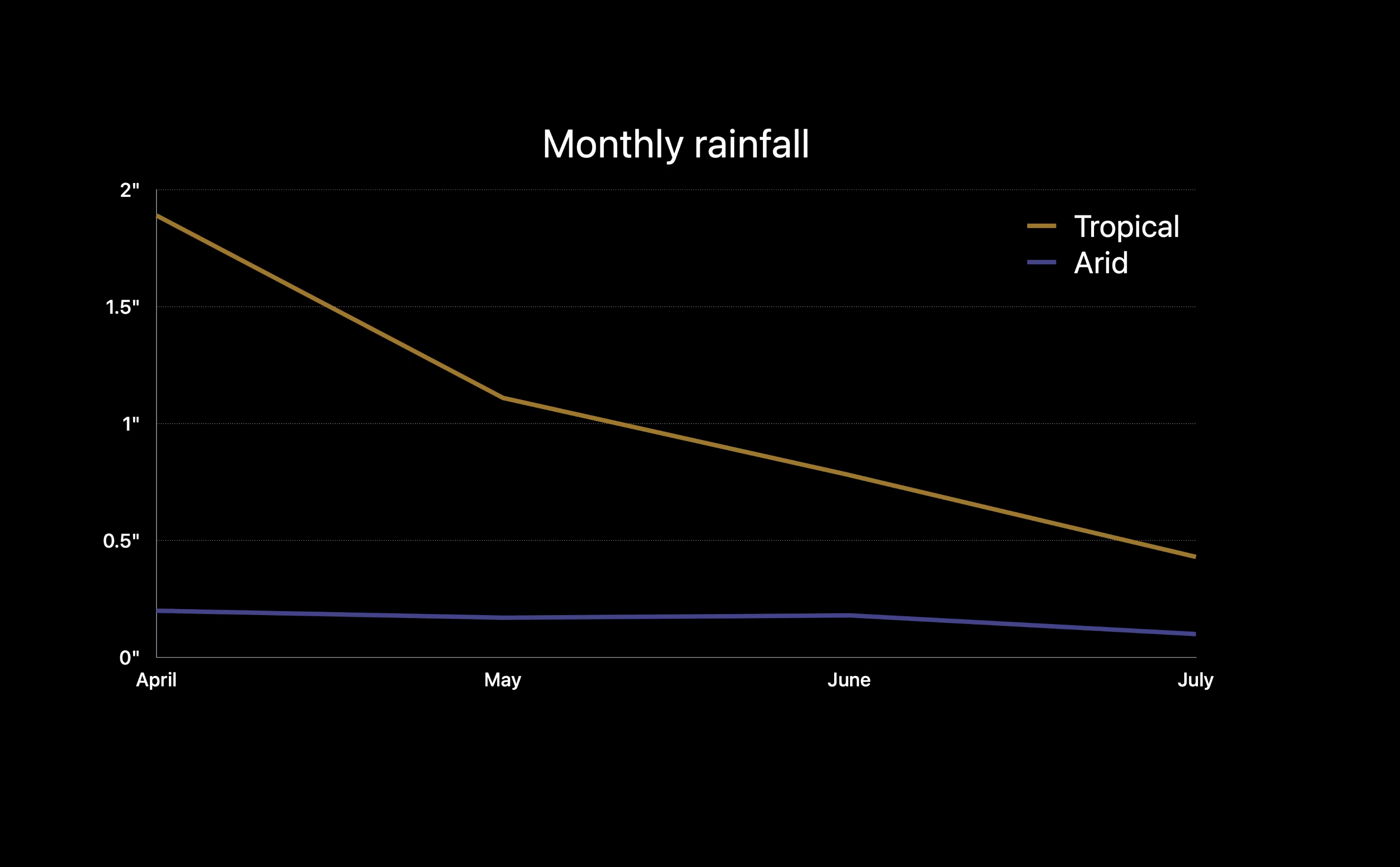
하지만 위 그래프가 아래처럼 보이는 사람들도 있습니당

바로 적록색맹 때문! 🥺

따라서 색 조합을 요렇게 바꿔주면 구별하기 좋습니다.

두 번째로 피해야 할 색 조합은 파노..!
청황색맹때문이에용 🥺


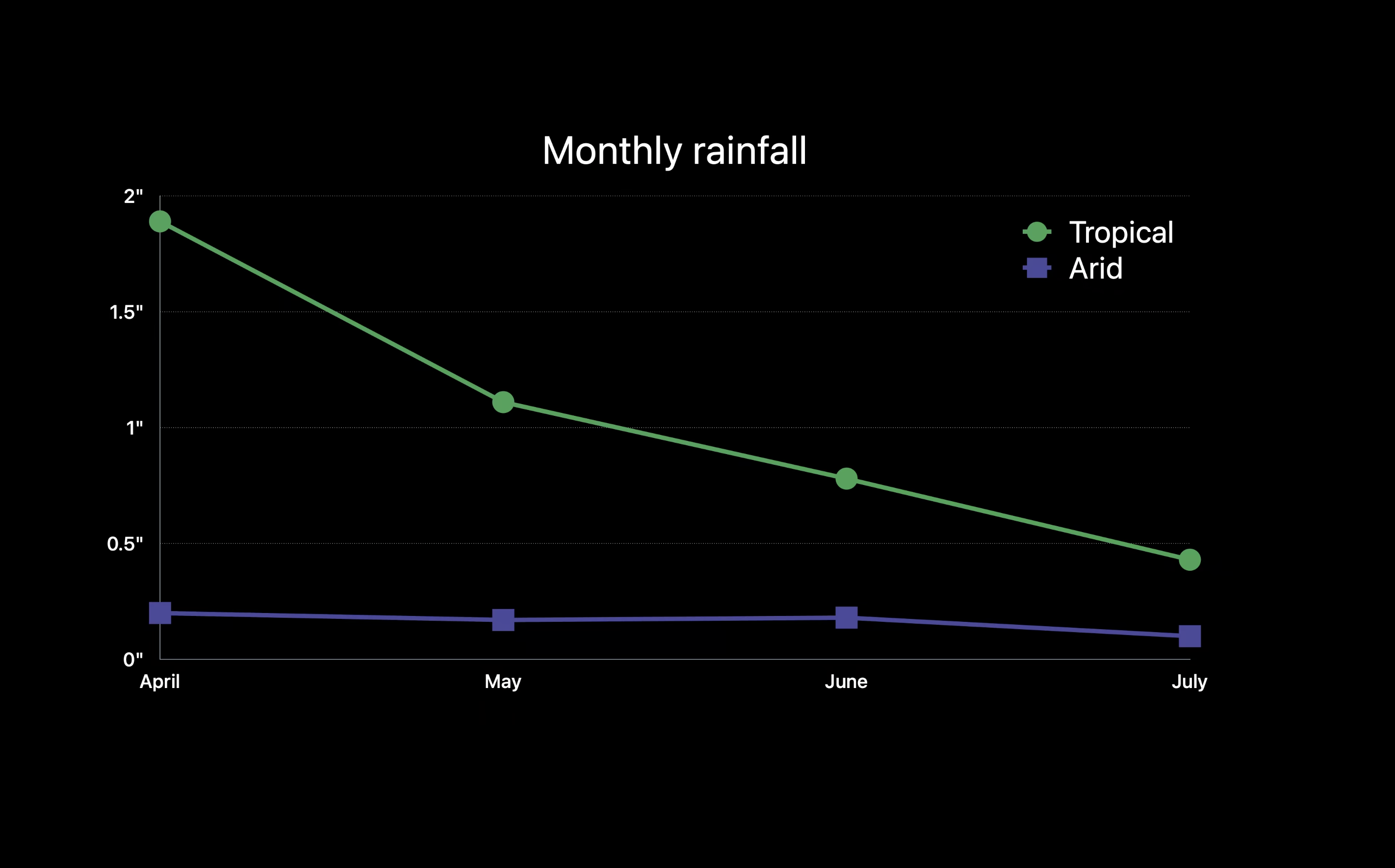
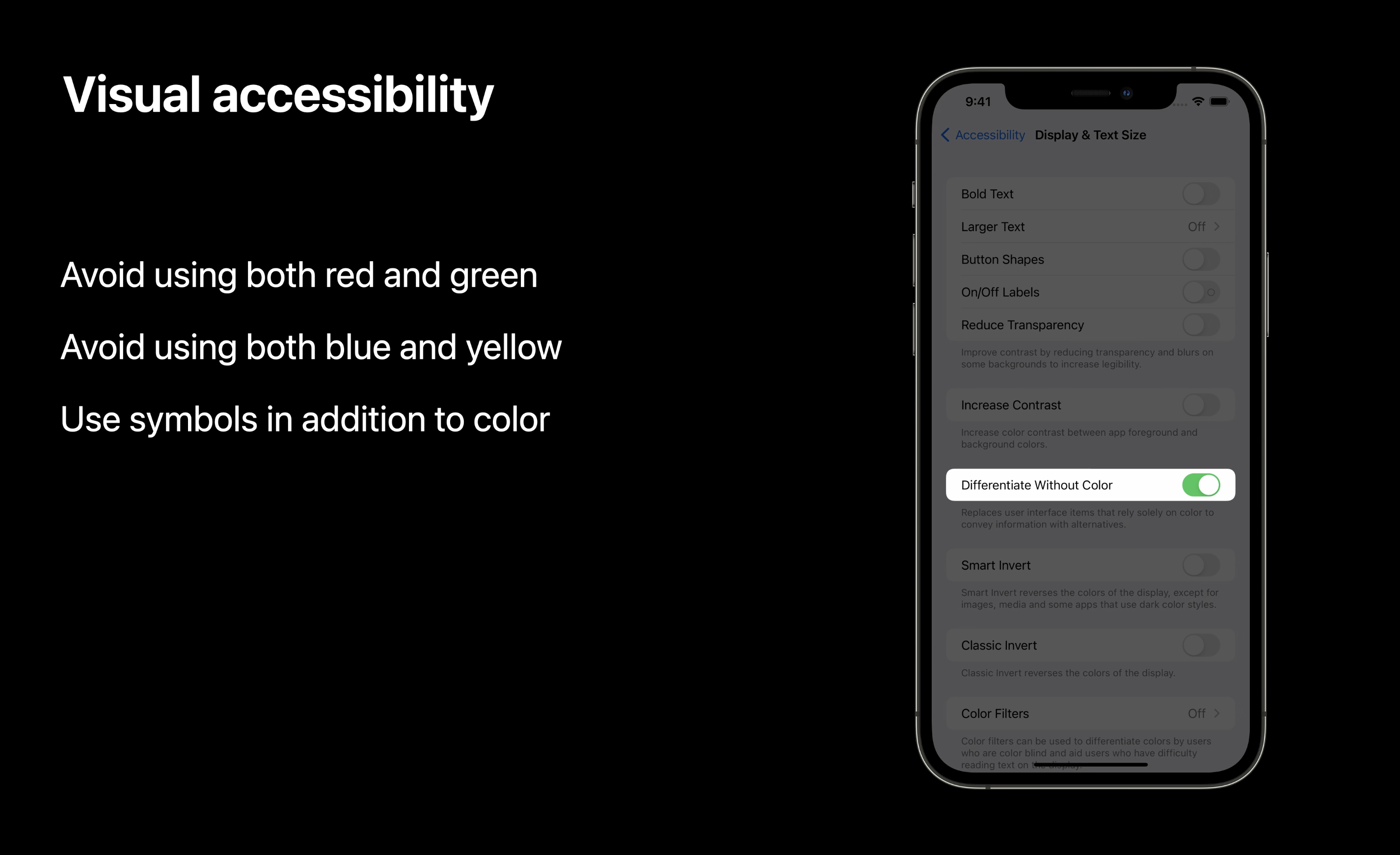
아예 포인트를 줘서 두 데이터가 구별될 수 있게 끔 도와줄 수도 있습니다.
이러한 접근성은 온오프를 할 수 있게 해서 유저가 선택할 수 있도록 하는 게 좋겠죠?

차트에 심볼을 올려서 구별하는 것

대비가 잘 되는 색을 보여주는 옵션

투명도 사용을 줄이는 것 등등
접근성을 위해 준비해놓은 것들이 많네요 ☺️ ☺️ ☺️
그럼 이제 오디오 그래프를 한 번 만들어 볼까욥 🦀

쫘란
평범한 차트뷰와 차트모델 ☺️
이걸루 어떻게 하나 봅시당

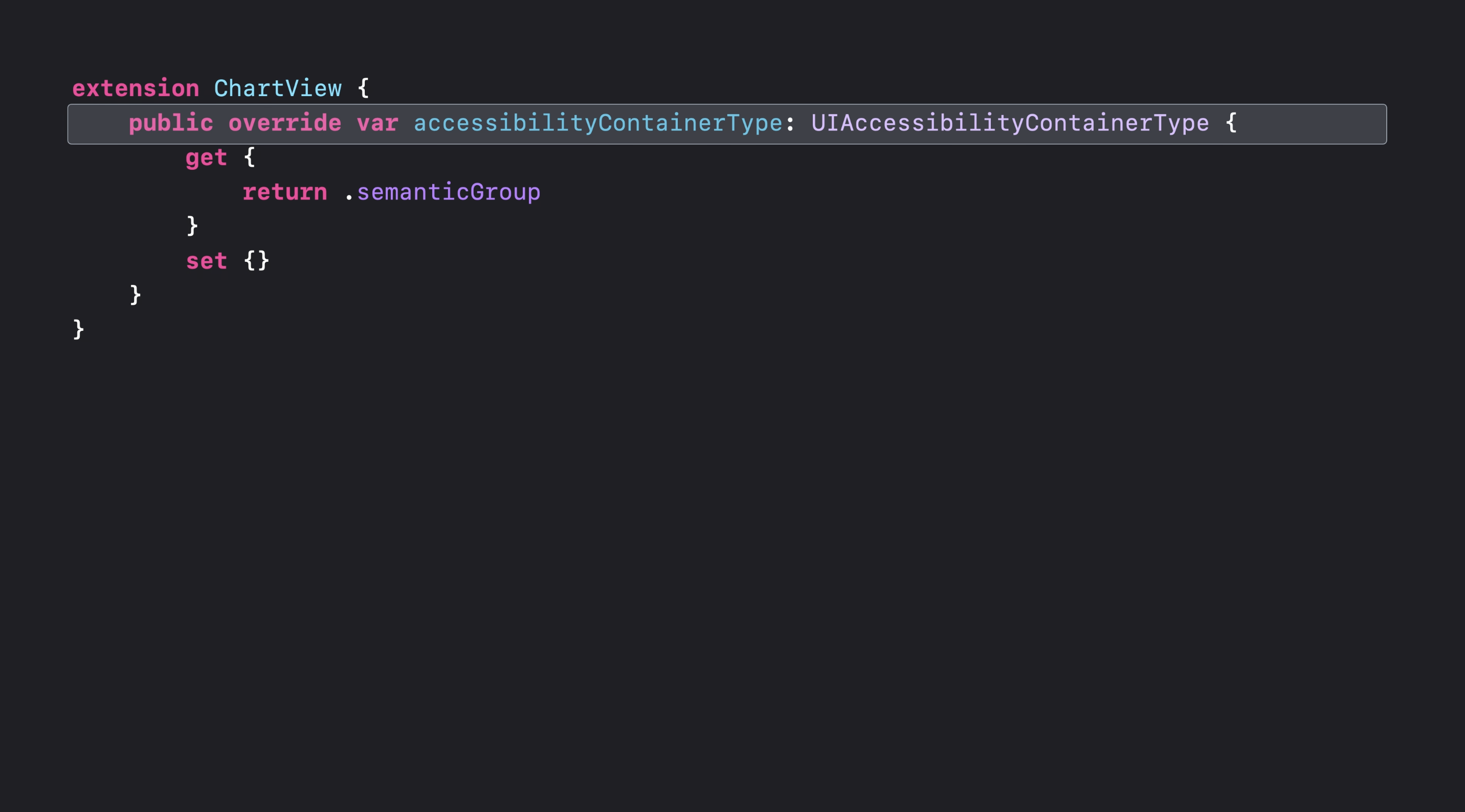
일단 위에서 봤던 차트뷰를 익스텐션하여 accessibilityContainerType을 재정의 해줍니다.
iOS 11부터 사용가능하네욥

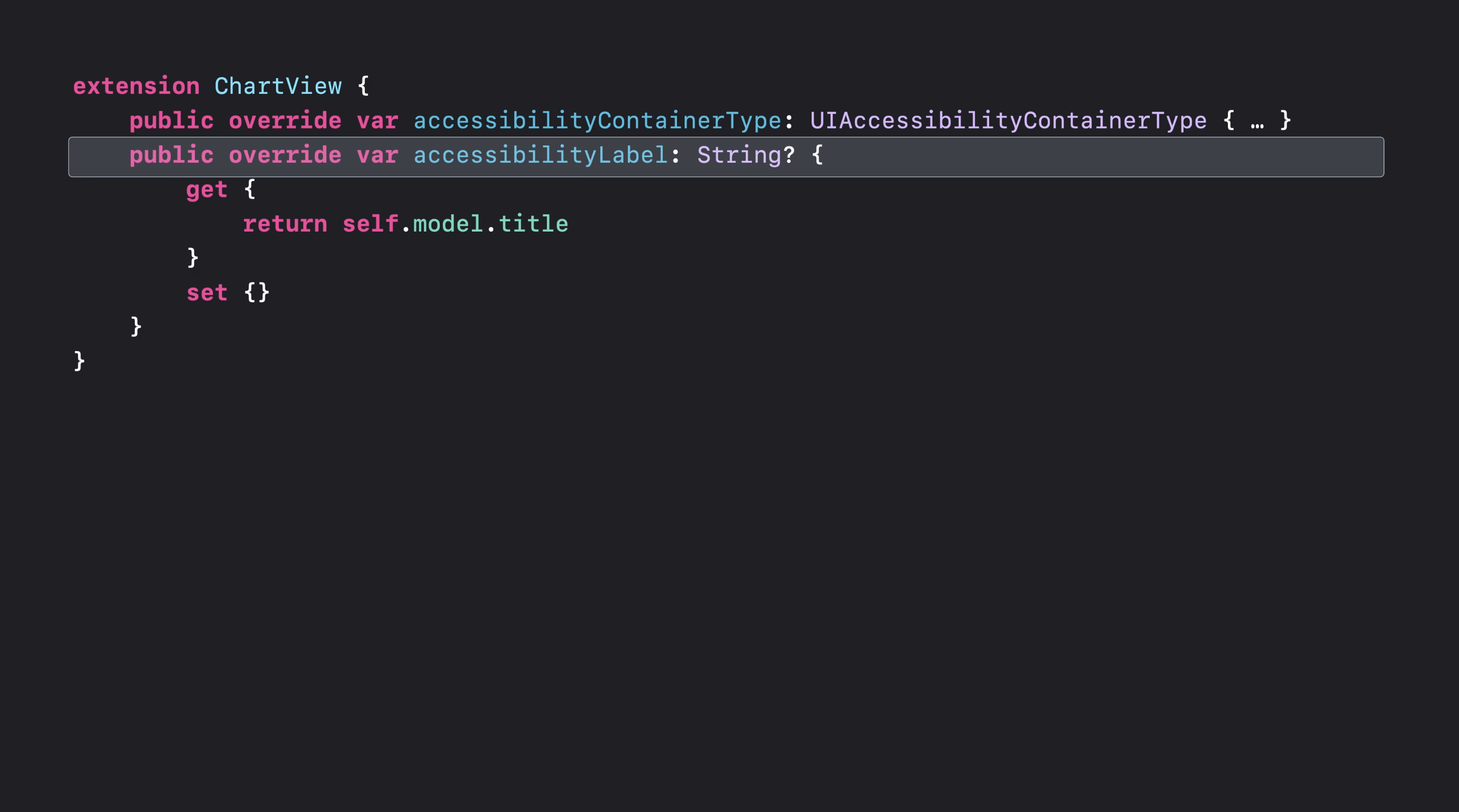
다음은 accessibilityLabel.
요 라벨은 차트의 제목이거나 VoiceOver가 UI에서 차트를 고유하게 식별하기 위해 말할 수 있는 유사한 것이어야 합니다.

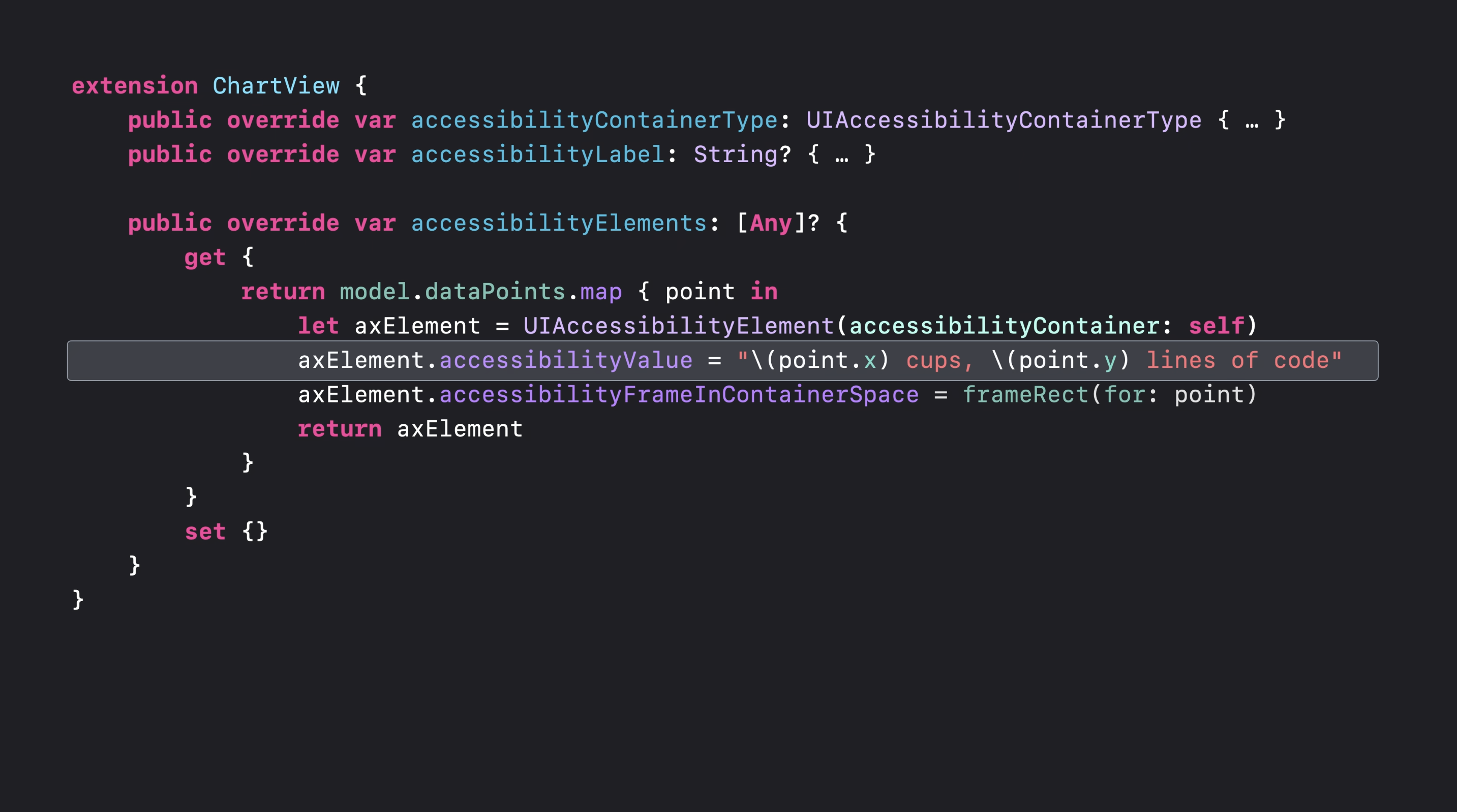
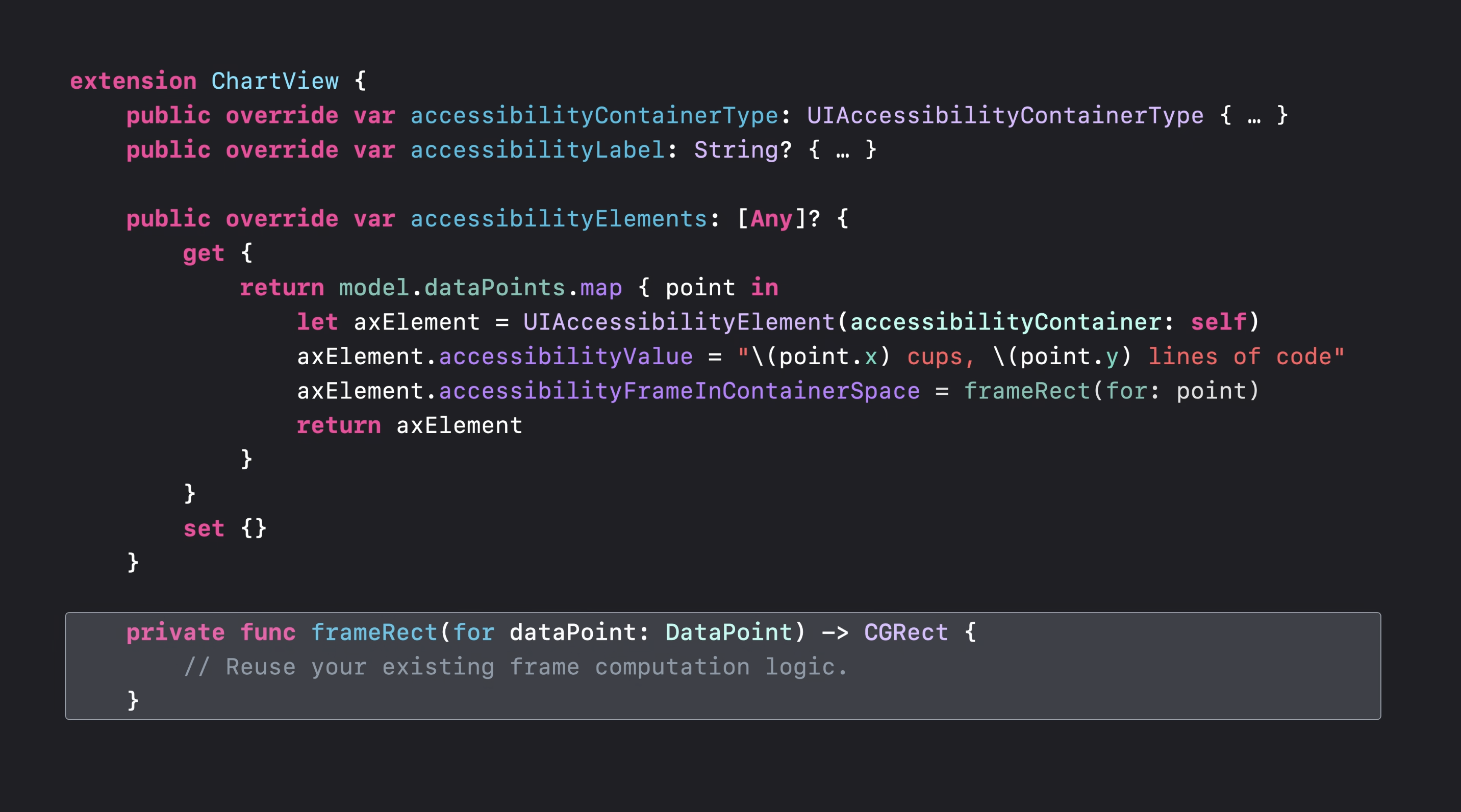
마지막으로는 accessibilityElements를 재정의하여 접근성 요소들을 제공합니다.
map을 이용하여 AccessibilityElement 배열을 만들면 VoiceOver가 탐색할 수 있는 Element가 차트 내부에 생성돼욥

VoiceOver가 AccessibilityElement를 만났을 때 어떻게 말해줄 건지 정해주고

AccessibilityElement가 컨테이너의 어느 곳에 위치할 것인지 정해주면 끝 🥰

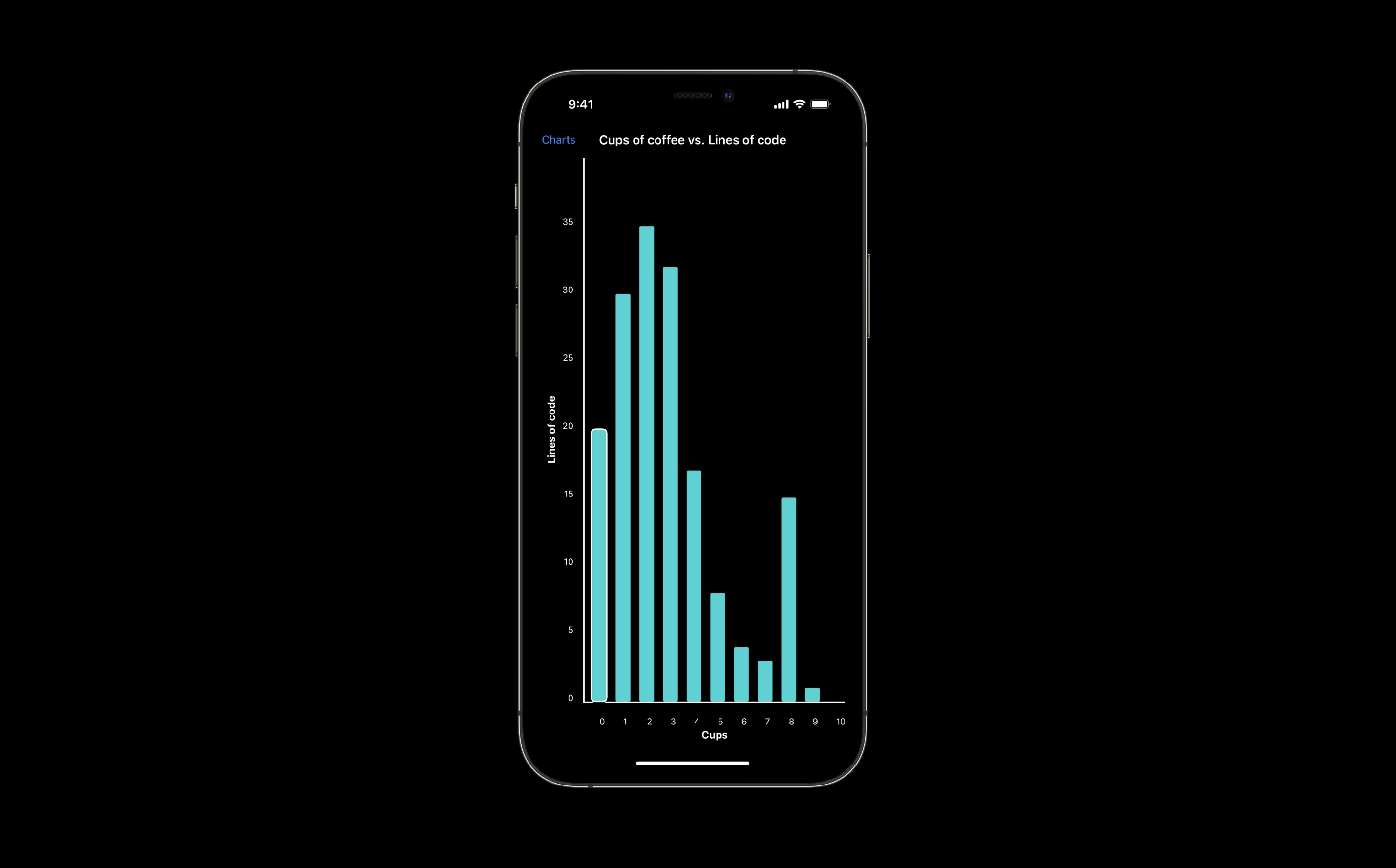
험험.. WWDC 영상에서는 차트를 잘 읽어주는데 표현할 방법이 없네
링크 달아놨으니 한 번 놀러 가 보세요.. ㅎ (13분)
추가로 너무 많은 데이터를 차트에 추가하면 탐색할 것들이 많아지기 때문에
적절한 간격으로 차트를 나누고, 데이터가 아니라 각 간격에 대한 AccessibilityElement를 만드는 것이 좋다고 합니다.

그리고 위에서 보여준 것은 VoiceOver 사용자에게 한 번에 한 포인트에 대한 데이터만 제공하고 있어요. 🥺
더 뭔가.. 뭔가!!!! 더 필요하다. 넥슽레블

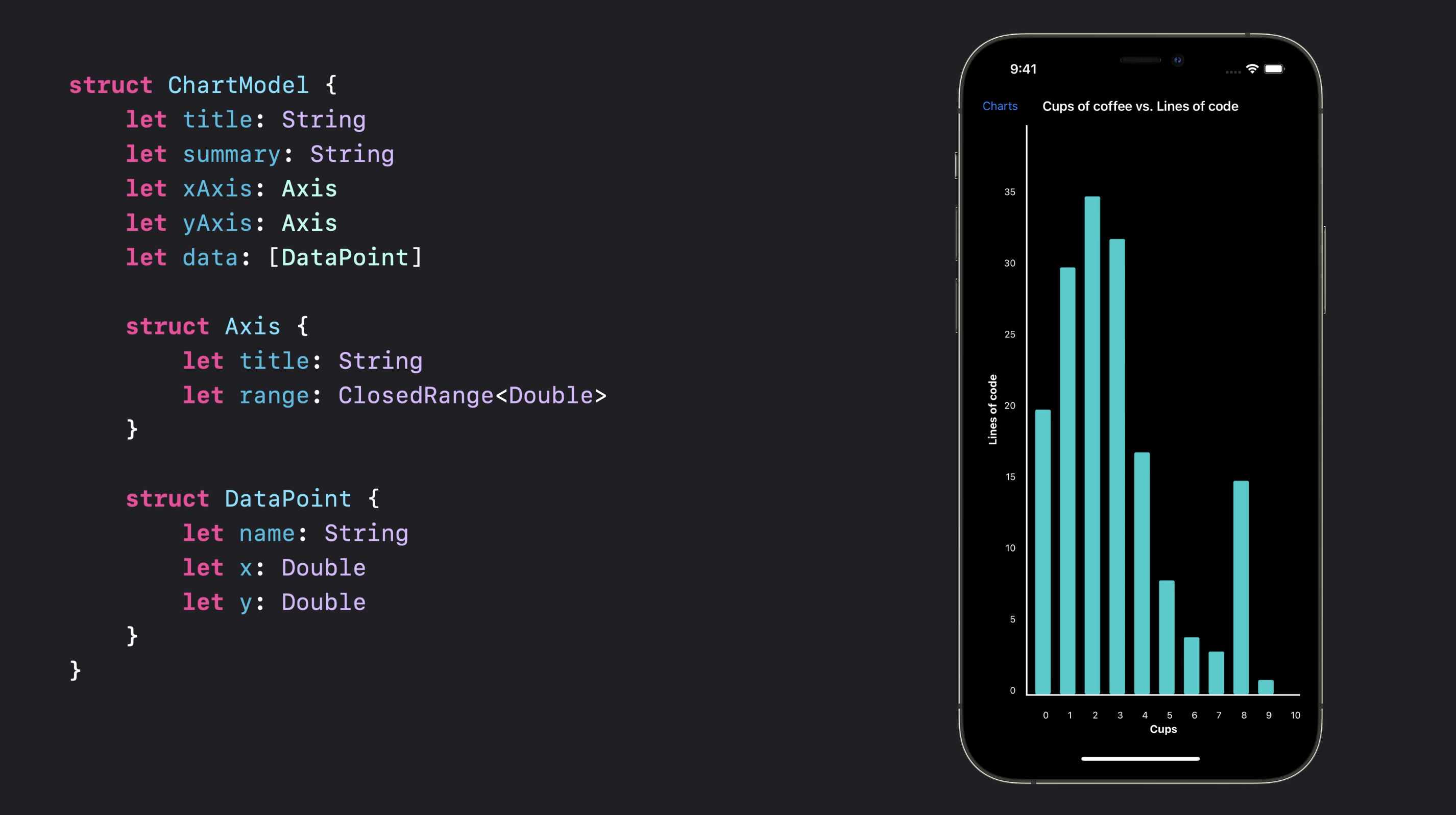
아까 ChartModel과 달라진 점은 Axis와 summary가 추가되었다는 것입니당.

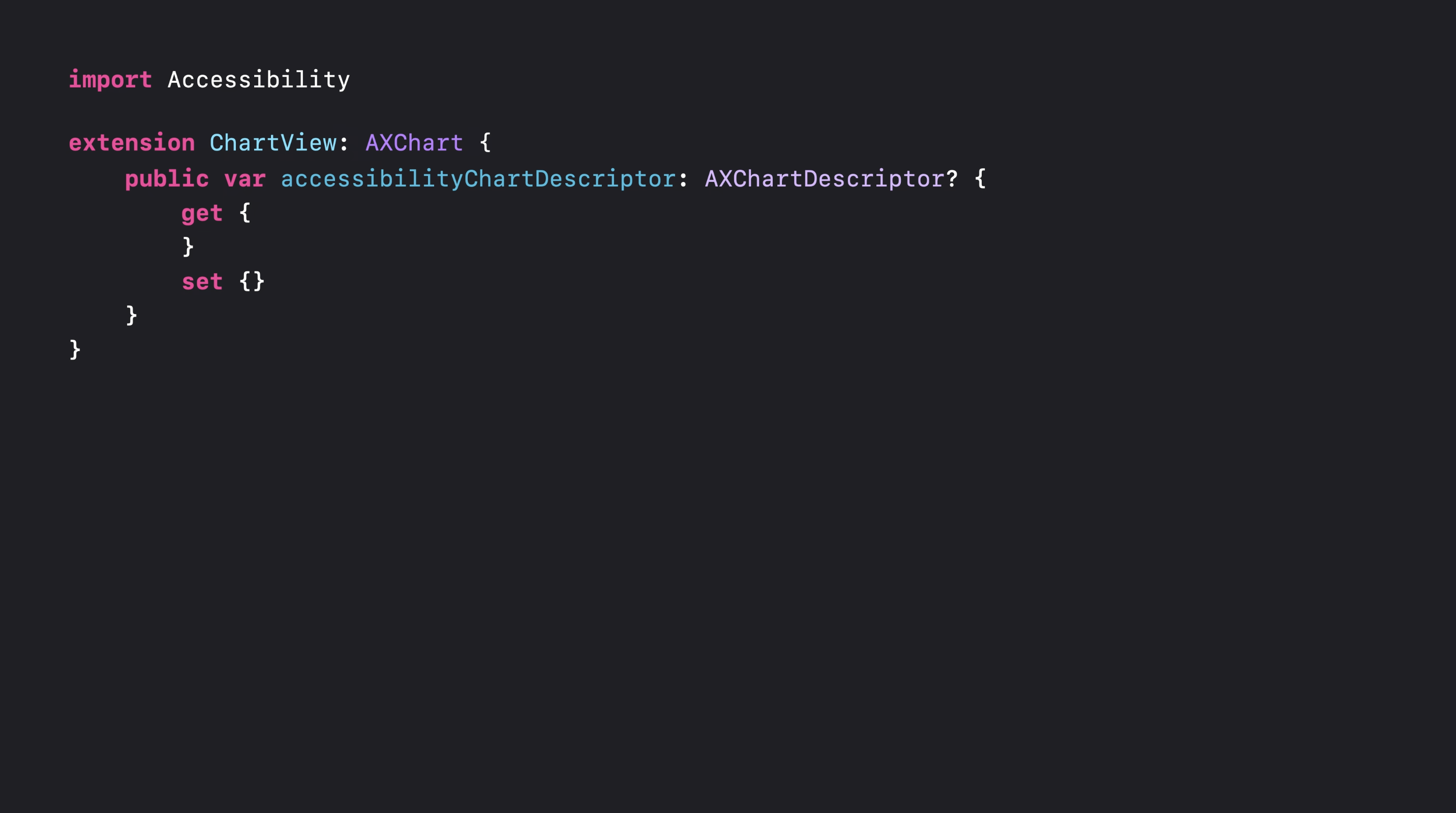
Accessibility 라이브러리를 임포트하고 차트뷰가 AXChart 프로토콜을 준수하도록 만들어줍니다.
Accessibility 라이브러리는 iOS 14부터 지원하는데 AXChart 프로토콜은 iOS 15부터 지원하네요.
아깐 iOS 11이었는데 확 높아졌넹 🥺
accessibilityChartDescriptor를 구현해주면 돼요.

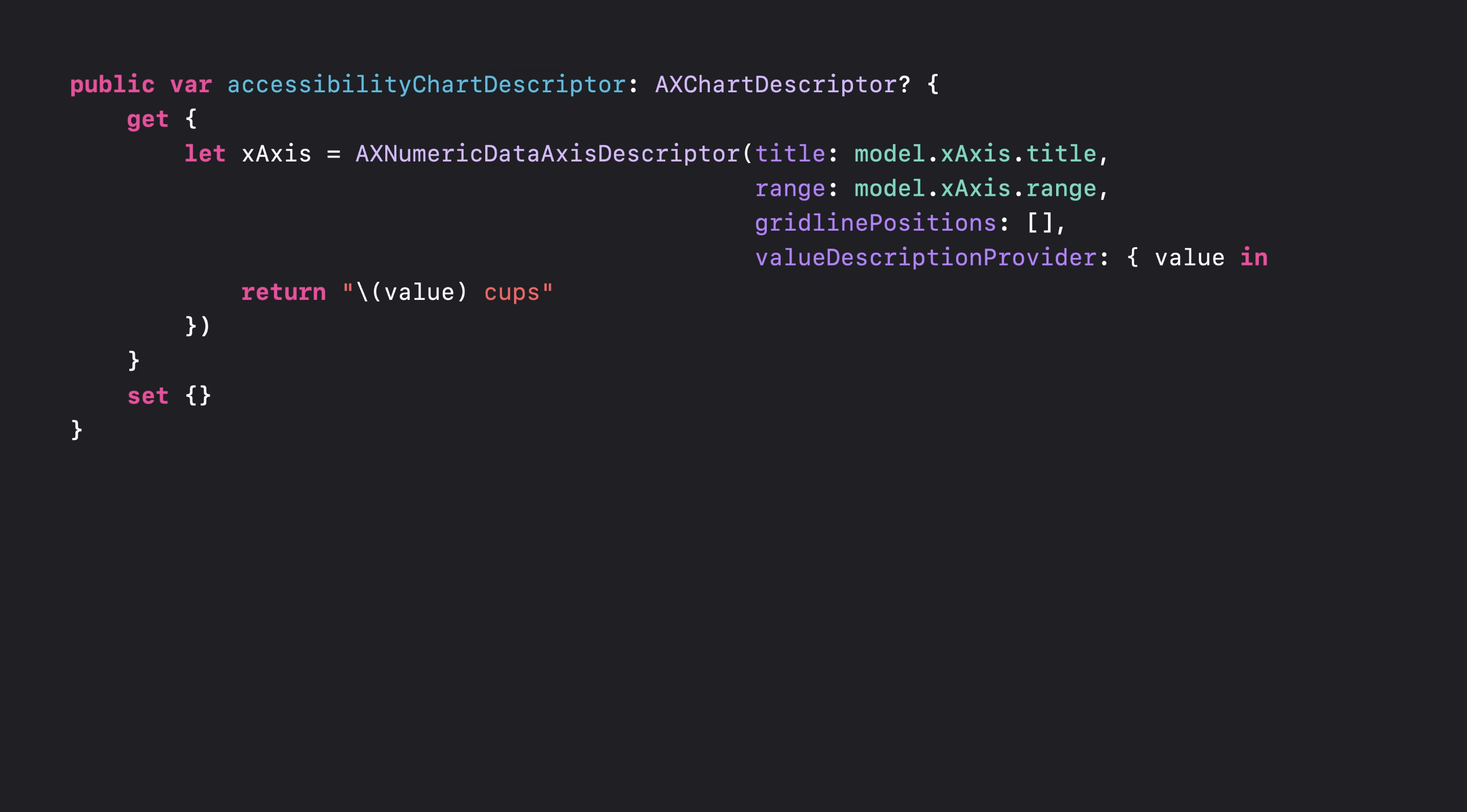
x축을 만들어주고 뭐라 읽어줄지 결정한 다음

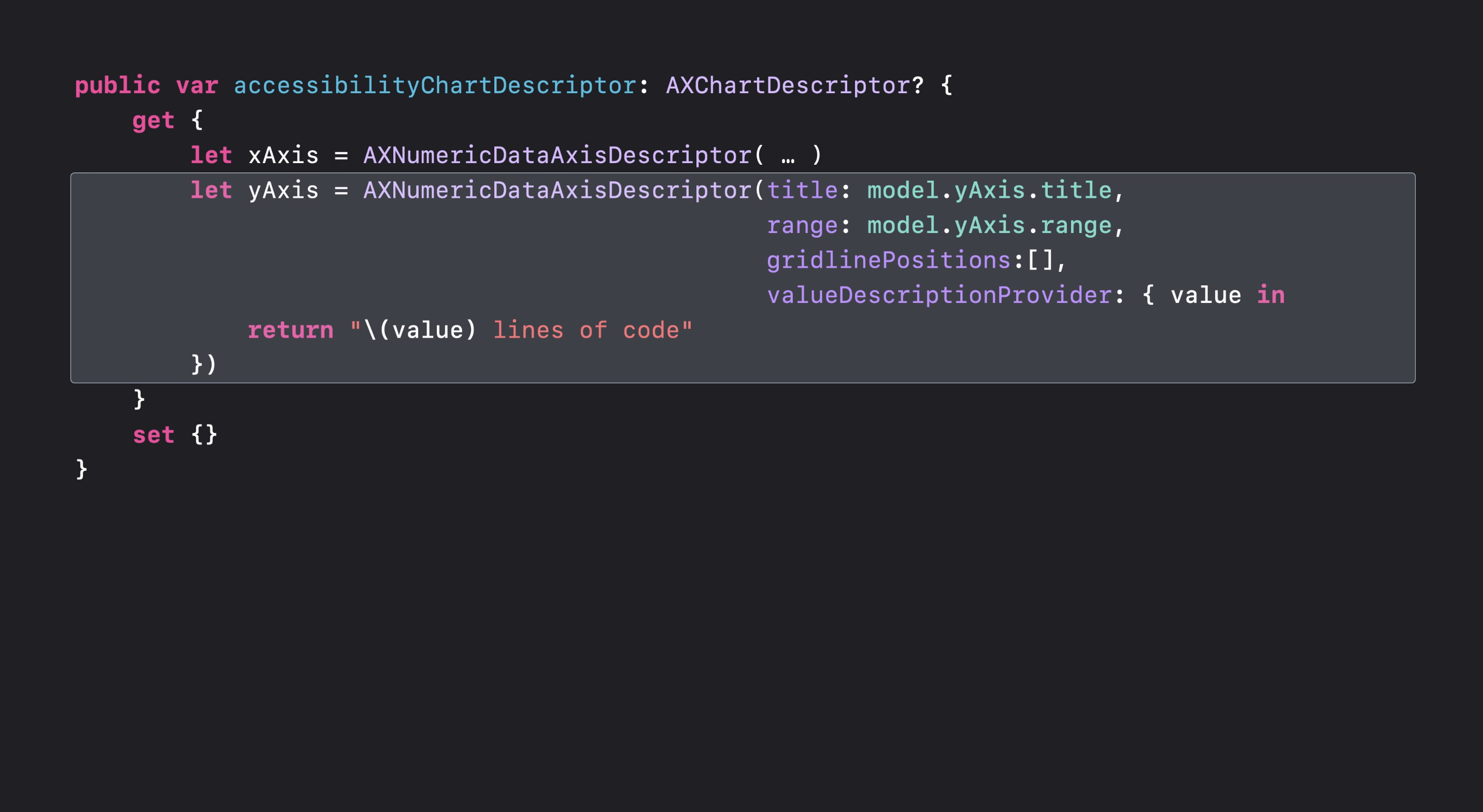
y축도 똑같이

그다음엔 차트 안에 들어갈 데이터를 만들어줍니다.

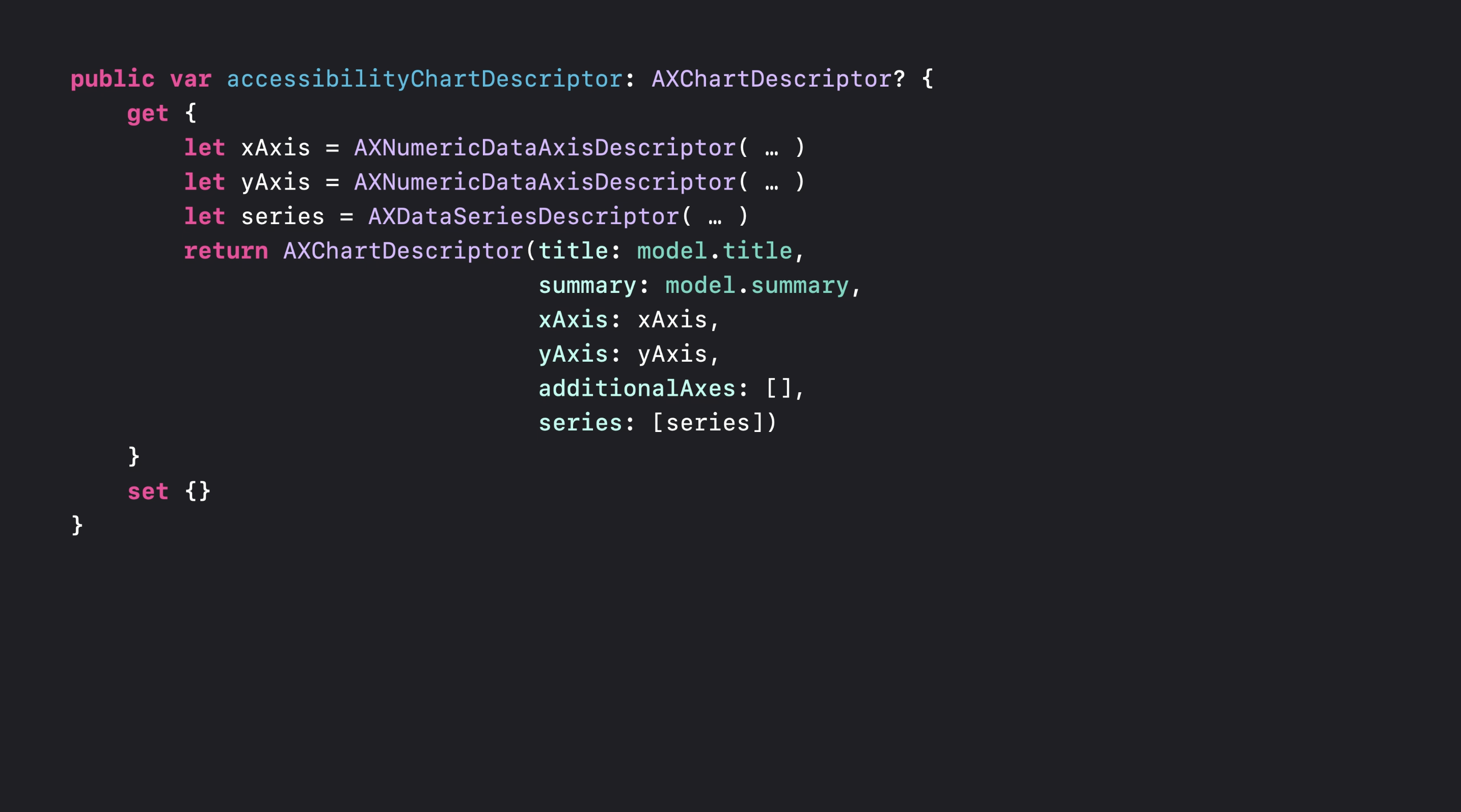
그리고 여태 만들어준 것들 + title + summary를 싹싹 긁어서 AXChartDescriptor에 집어넣어 주면 끝 ☺️

이렇게 차트를 대체하는 텍스트까지 제공 가능 🥰
summary를 통해 데이터에 대한 통찰력을 몇 문장으로 전달할 수 있어용.

마지막 아조씨의 요약 ☺️
차트의 시각적 디자인을 위한 접근 가능한 선택을 하자
> 색상 대비율, 심볼을 사용한 구별, 색맹 유저를 대비한 적절한 색상
VoiceOver 사용자가 인지 가능하고 탐색 가능하도록 차트를 만들자
> 접근성 트리에서 데이터 요소를 노출시키기
VoiceOver 사용자가 시력 사용자와 동일한 가치를 차트에서 얻을 수 있도록 만들자
> AXChart프로토콜을 채택, accessibilityChartDescriptor를 구현

차트는 데이터를 이해하기에 가장 좋은 도구이기 때문에 모두에게 접근 가능하도록 만들자..!
갬동.. 이런 부분까지 신경 써주는구나
References
https://developer.apple.com/documentation/accessibility/axchart
'WWDC' 카테고리의 다른 글
| [WWDC17] Engineering for Testability 정리 (1) Testable App Code (0) | 2021.12.21 |
|---|---|
| [WWDC16] Understanding Swift Performance 정리 (4) Protocol Types (0) | 2021.12.16 |
| [WWDC20] Getting started with HealthKit 정리 (0) | 2021.11.01 |
| [WWDC19] Combine in Practice 정리 (0) | 2021.10.21 |
| [WWDC19] Advances in Collection View Layout 정리 (1) | 2021.10.02 |
- Total
- Today
- Yesterday
- CPU와 Memory
- WWDC16
- MeTal
- mach-o
- 최단경로 알고리즘
- WWDC21
- 벨만포드 알고리즘
- Testable
- 포드 풀커슨 알고리즘
- 다익스트라 시간복잡도
- 벨만포드 시간복잡도
- 최단경로 문제
- 네트워크 유량
- HIG
- 최대 매칭
- 부스트캠프 6기
- WWDC19
- WWDC17
- 에드몬드 카프 알고리즘
- test coverage
- State Restoration
- 네트워크 플로우
- IOS
- 코딩대회
- 최단경로문제
- observeOn
- 강한 순환 참조
- CompositionalLayout
- 컴퓨터 추상화
- rxswift
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |