티스토리 뷰
[Xcode] Explore UI animation hitches and the render loop 정리
Hani_Levenshtein 2022. 6. 10. 23:31안녕하세요 Hani입니다.
이번에는 Explore UI animation hitches and the render loop를 공부할 거예욥. 😎
Hitch and Render Loop

Hitch는 화면에 프레임이 기대했던 것보다 늦게 나온 정도를 의미해요.

Render Loop은 이벤트가 앱에 전달되고, UI에 관한 변경이 처리되는 연속적인 과정을 의미합니다.

프레임의 시작점마다 디바이스는 VSYNC라는 이벤트를 방출하는데
VSYNC는 새 프레임이 준비되어야 하는 시점을 말합니다.
(디바이스마다 주사율이 다르기 때문에 VSYNC가 방출되는 주기도 디바이스마다 다릅니다.)

프레임이 준비되는 과정은 총 세 단계로 나눌 수 있어요.
첫 번째 단계는 App에서 이벤트가 처리되어 UI 변경사항을 결정하는 단계입니다.
두 번째 단계는 Render Server에서 실제로 렌더링되는 단계입니다.
세 번째 단계는 프레임을 표시하는 단계입니다.
각 과정은 하나의 VSYNC 안에 처리가 되어야 해요. ☺️
보통 App, Render Server에서 각각 1프레임을 잡아먹어서
총 2프레임을 잡아먹는 이중 버퍼링이 되지만
렌더링 작업을 마치기 위해 두 번째 단계를 위한 추가 프레임이 제공되기도 합니다.

Render Loop을 더 잘게 쪼개면 다섯 단계로 나눌 수 있습니다.
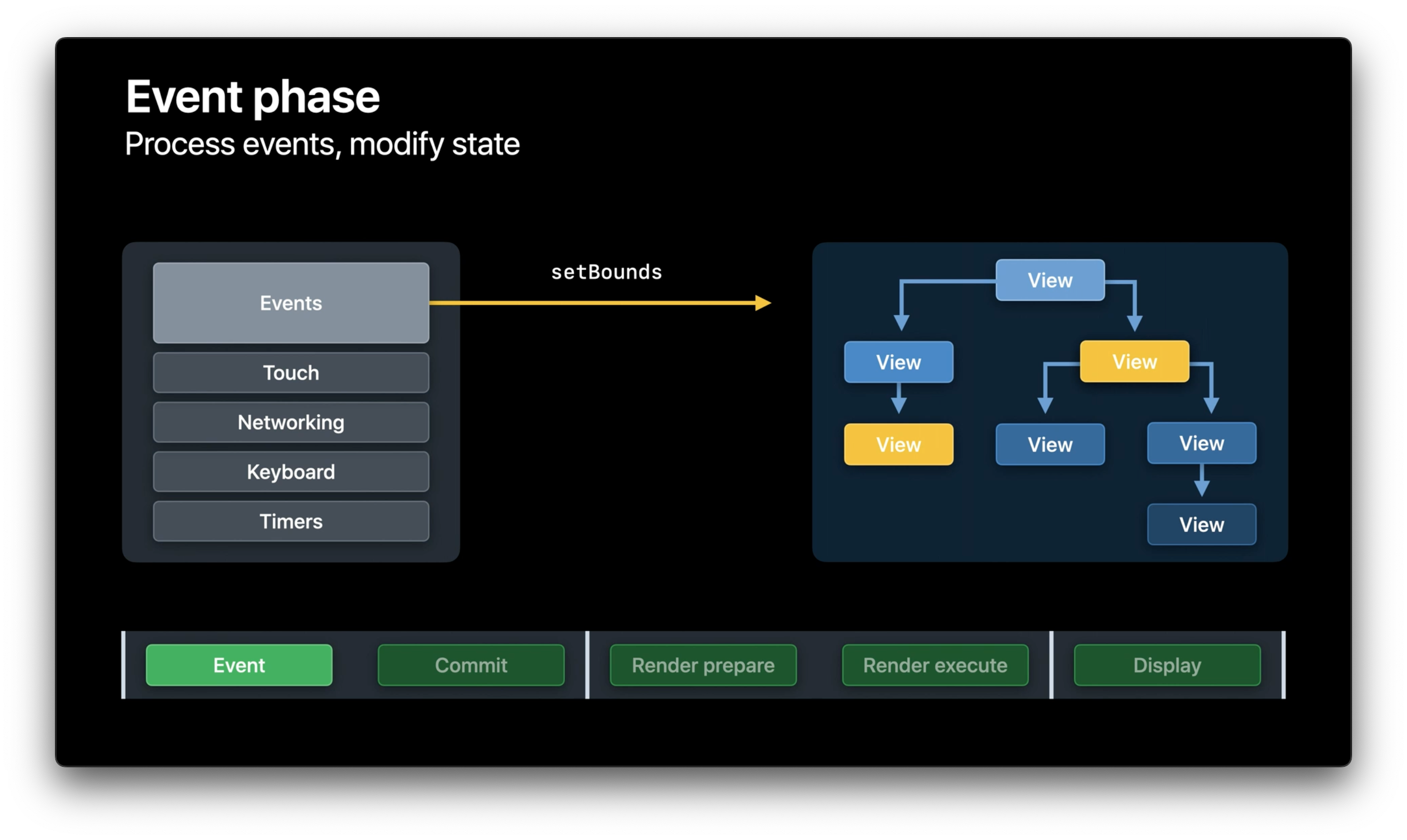
Event Phase는 사용자로부터 발생한 이벤트를 받아 UI를 변경할지 결정하는 단계입니다.
Commit Phase는 변경 예정 사항을 Render Server에 전달하는 과정입니다.
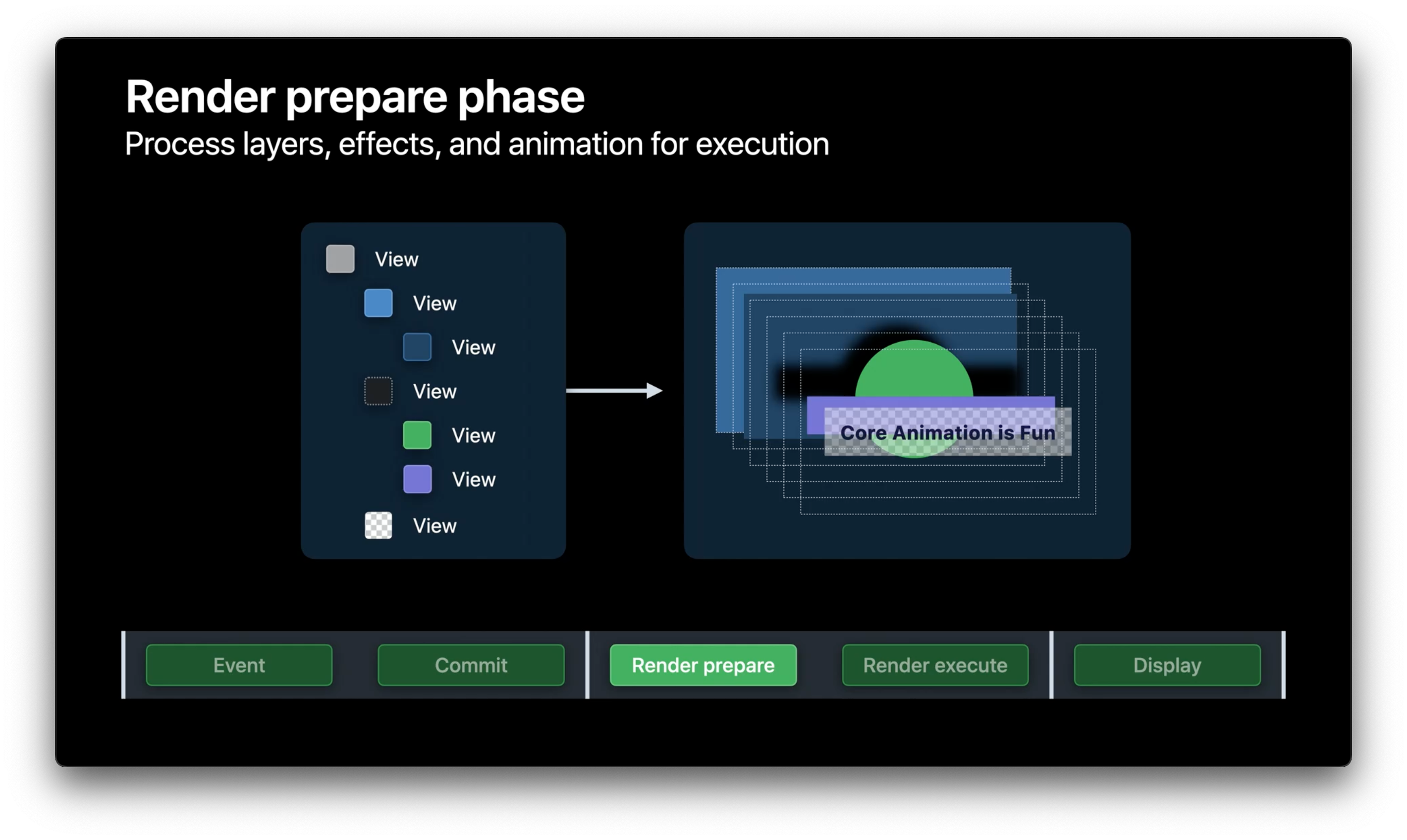
Render Prepare Phase는 Commit Phase에서 받은 변경 사항을 GPU에서 그릴 수 있도록 준비하는 단계입니다.
Render Execute Phase는 UI를 그리는 단계입니다.
Display Phase에서는 사용자에게 프레임을 보여주는 단계입니다.
어려우니 예시를 가져와볼게욥 🥺

사용자가 bounds를 변경시키는 이벤트를 발생시켰다고 할게욥.

그럼 Core Animation은 다시 계산되어야 하는 하위 뷰의 레이아웃을 식별하기 위해 setNeedLayout을 호출합니다.

Commit Phase에서는 다시 그려야할 Layout을 다음 업데이트 주기에 반영하도록 setNeedsDisplay를 호출합니다.

Render Prepare Phase에서는 Commit Phase로부터 받은 UI 변경 사항을 그릴 준비를 합니다.
렌더링 순서는 위에서부터 아래 순서도 진행이 됩니다.

Render Execute Phase에서는 Prapare Phase에서 준비해준대로 그려주는 작업을 합니다.
이렇게 완성된 렌더링 결과를 Display Phase에서 보여주기만 하면 되는 거예요. ☺️

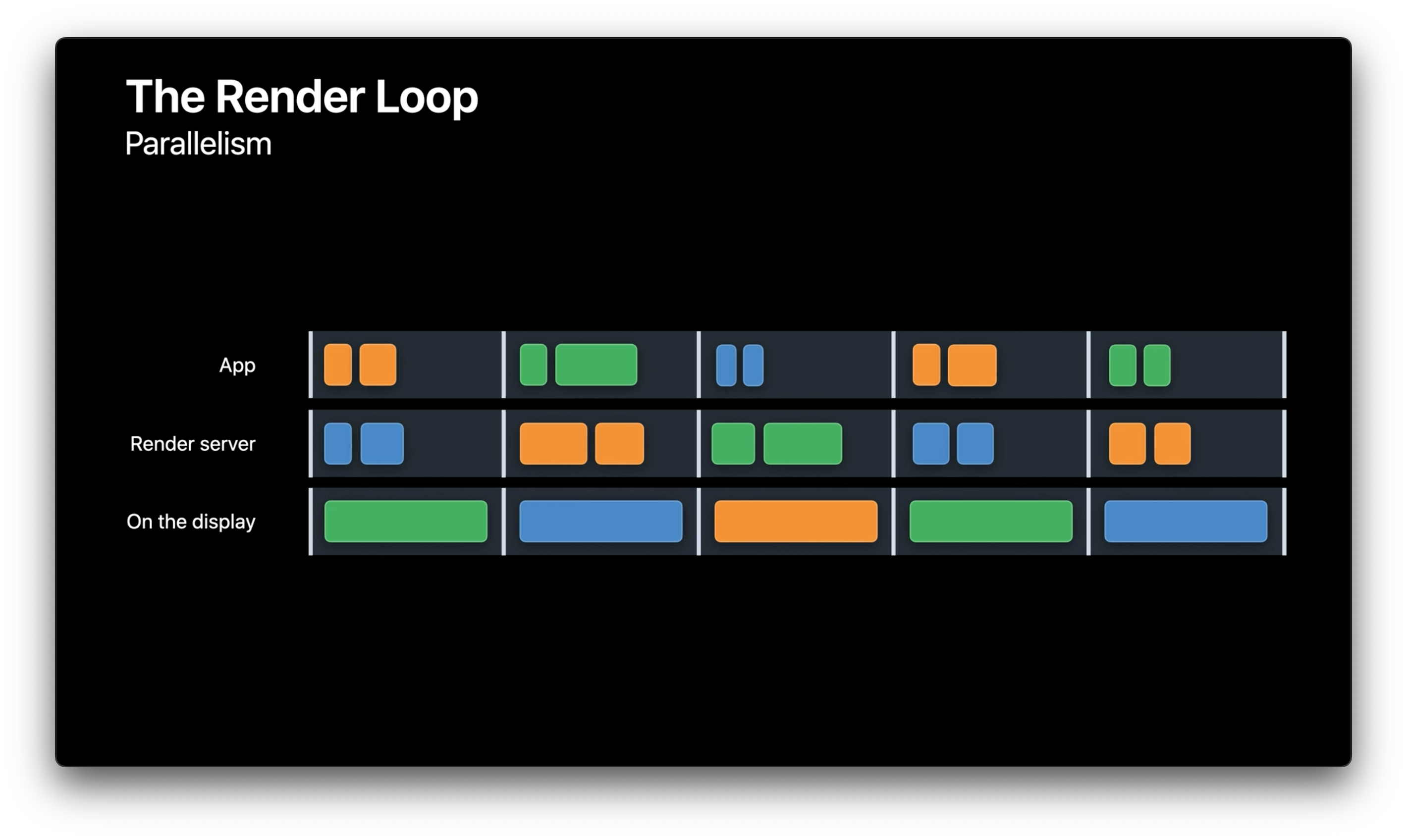
하나의 프레임을 완성하는 각 과정 병렬적으로 일어나는데
하나의 파이프라인이라도 다음 VSYNC가 발생하기 전에 처리되지 못하면 병목현상이 발생합니다.
다음 VSYNC가 발생하기까지 처리를 못하면 위에서 말했던 Hitch가 발생하는 거예요. 🥺
그러니 마감 기한을 잘 맞춰라.. 이 말씀
Types of hitches

Hitch는 크게 두 종류가 있어요.
여기서는 각 Hitch에 대하여 다루진 않을게욥.

Phase가 자기 VSYNC 주기에 처리되지 않고 다음 VSYNC에 마무리가 되면
다음 Phase도 줄줄이 밀리게 됩니당.
이제 각 Phase가 늦어져 Hitch가 얼마나 발생하는지 시간을 측정하는 방식을 알아볼 거예요.
Measuring hitch time

하나의 프레임만 만들 때 Hitch가 발생한 정도를 측정하긴 쉽지만
통상 스크롤이나 애니메이션 등의 이벤트에서 Hitch가 일어나고
모든 이벤트가 Render Server로 UI 변경 사항을 전달하는 게 아니라서 정확히 측정하긴 어렵습니다.
대신 Hitch가 발생한 시간을 총시간으로 나눠서 계산하는 방법을 사용합니다.

이렇게 모든 파이프라인이 VSYNC 안에 챡챡 돌아가서 Hitch가 발생하지 않으면 Hitch Time Ratio도 0이게 됩니다.

하지만 누가 빵꾸나서 Hitch가 발생했을 때는
Hitch Time을 Duration으로 나눠서 Hitch의 정도를 측정할 수 있어요.

애플은 Hitch의 정도에 색을 부여해놨네욥.
노란색이면 신경을 좀 써줘야겠습니다.

Hitch, Render Loop, Hitch가 발생한 정도를 측정하는 방법을 알아봤습니당 🥰
References
https://developer.apple.com/videos/play/tech-talks/10855/
'Xcode' 카테고리의 다른 글
| [Xcode] Bundle (0) | 2022.05.15 |
|---|---|
| [Xcode] Xcode Concepts 정리 (0) | 2022.03.14 |
- Total
- Today
- Yesterday
- rxswift
- Testable
- test coverage
- 네트워크 유량
- 부스트캠프 6기
- 에드몬드 카프 알고리즘
- 컴퓨터 추상화
- WWDC16
- 최단경로 문제
- 최단경로 알고리즘
- observeOn
- HIG
- 최단경로문제
- MeTal
- 강한 순환 참조
- State Restoration
- mach-o
- WWDC21
- CompositionalLayout
- 포드 풀커슨 알고리즘
- 코딩대회
- CPU와 Memory
- WWDC17
- 다익스트라 시간복잡도
- 벨만포드 알고리즘
- WWDC19
- IOS
- 최대 매칭
- 네트워크 플로우
- 벨만포드 시간복잡도
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |