티스토리 뷰
안녕하세요 Hani입니다.
이번에는 stackView에 대하여 알아보겠습니다.
stackView
오토레이아웃은 뷰 사이의 Constraints를 통해 각 뷰의 위치(leading, top, bottom, trailing)와 크기(width, height)를 생성하는 방법입니다.
하지만 화면에 보여줄 Content들이 늘어나면 그만큼 복잡하면서도 오류가 없는 Constraints를 만들기 위해 애를 써야 합니다..!
그래서 한번 stackView라는 걸 써볼 거예요.

stackView는 수평이나 수직 방향의 뷰들을 구성할 때 오토레이아웃 구성하기 편하게 만들어주는 뷰입니다.
stackView는 컨테이너처럼 UIView 객체들을 담을 수 있는 arrangedSubviews 저장 프로퍼티를 가지고 있는데, 이 프로퍼티에 몇 가지 subView들을 담고 stackView가 제공하는 특성을 만족하도록 stackView의 subView들에 대한 UI를 동적으로 생성해줍니다.
암튼, 앞으로 stackView의 subView를 그냥 subView라고 부르겠습니다.


subView들은 arrangedSubviews 프로퍼티에서 부여된 인덱스 순서대로 stackView의 축을 따라 배열됩니다.
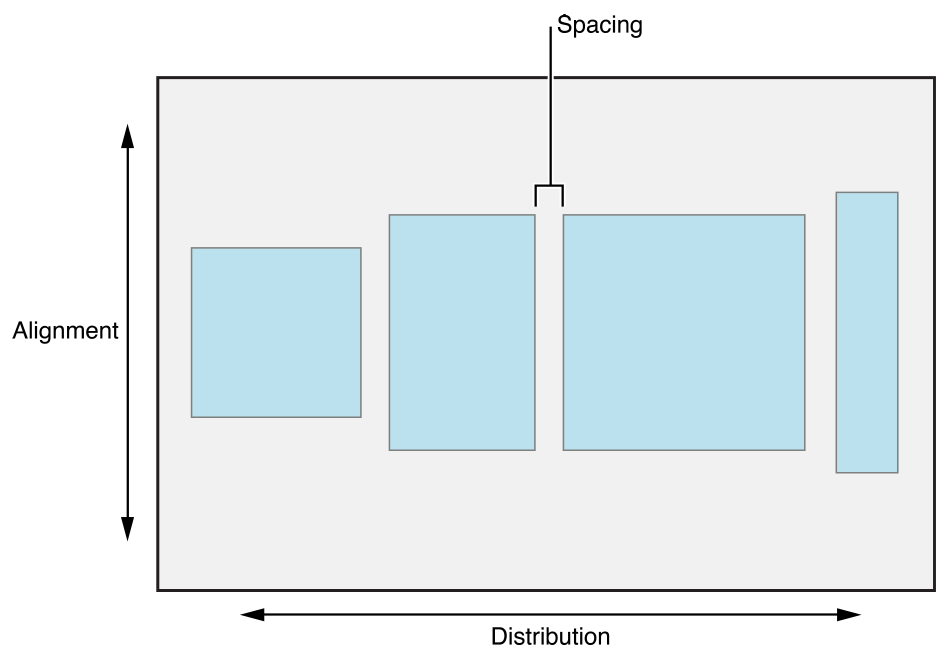
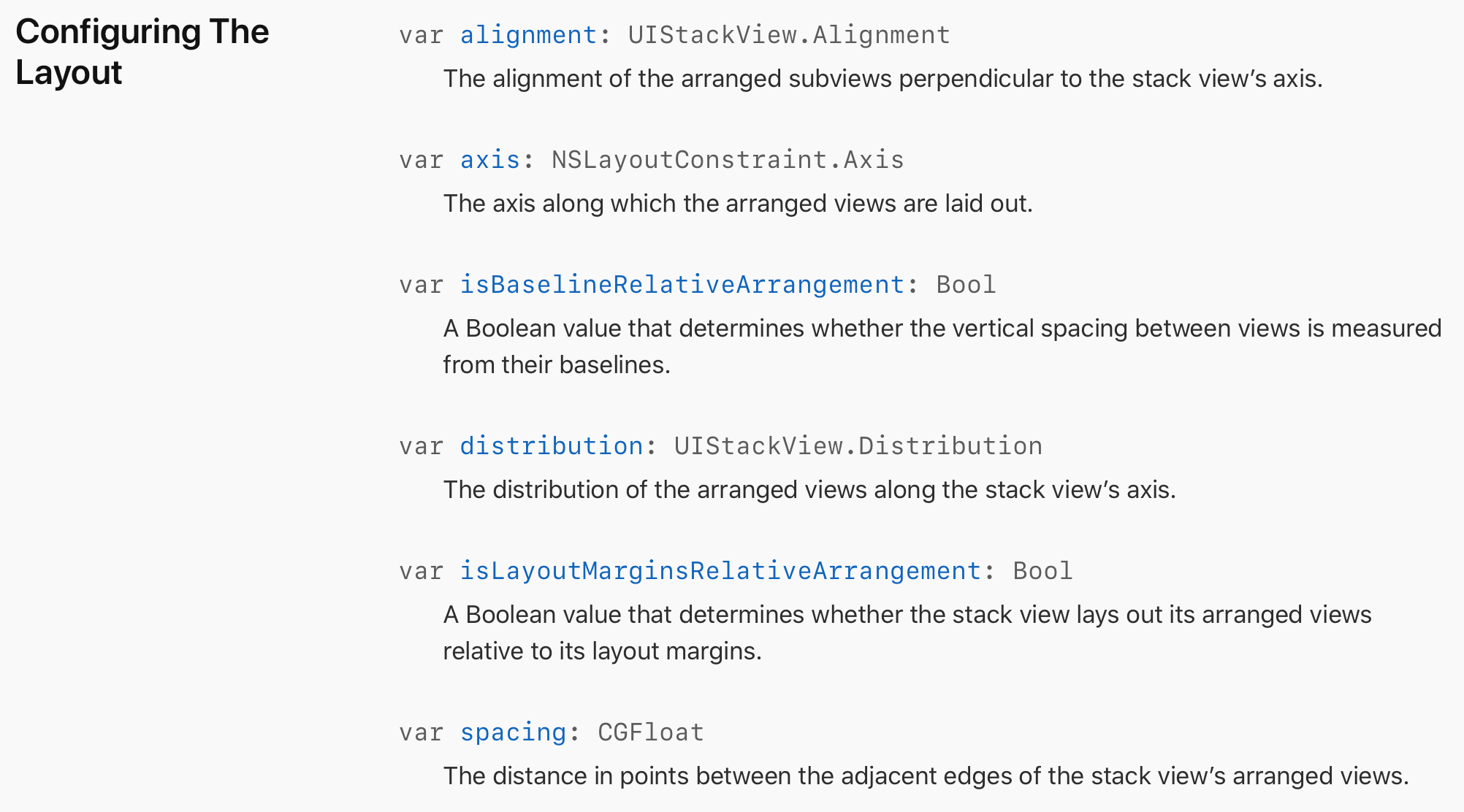
이제 subView들의 Layout을 구성하는데 주로 관여하는 네 가지 요소들에 대하여 각각 예시와 함께 알아보겠습니다.
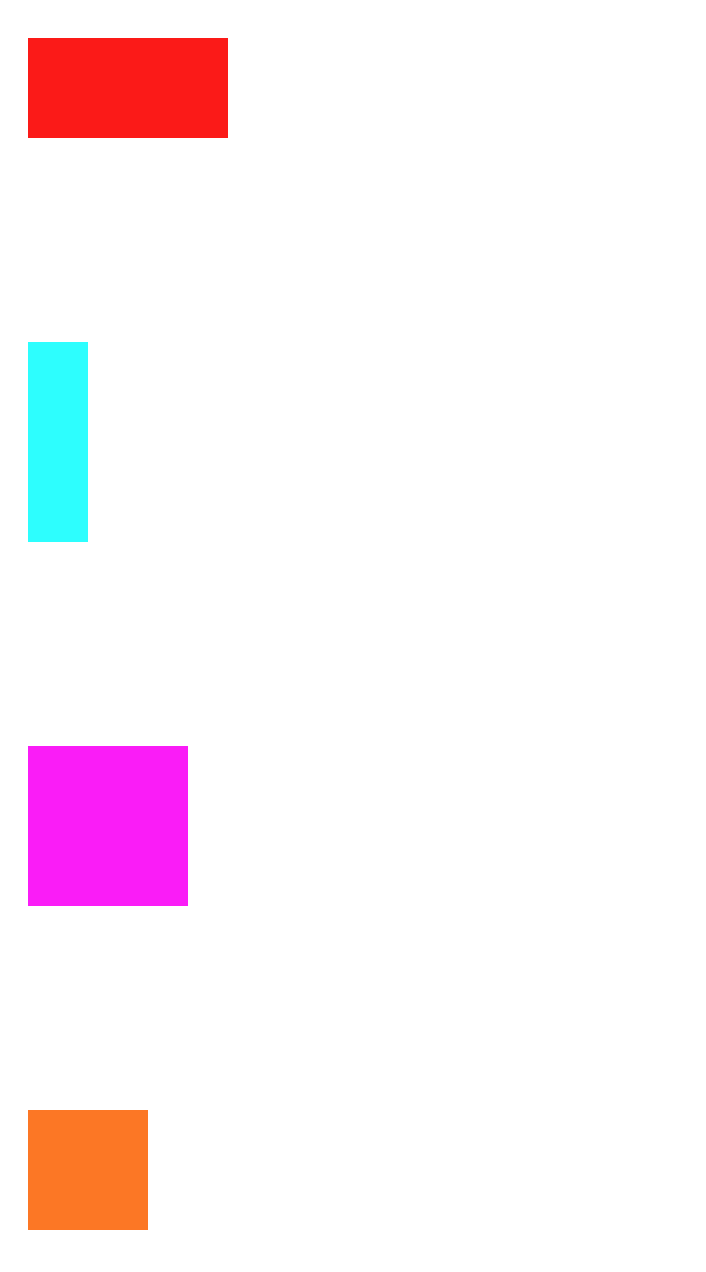
axis

subView들을 배열할 축을 결정하는 프로퍼티입니다. vertical과 horizontal 총 두 개의 값이 존재합니다.
spacing

subView들을 서로 얼마만큼 떨어뜨려 놓을지 정하는 프로퍼티입니다.
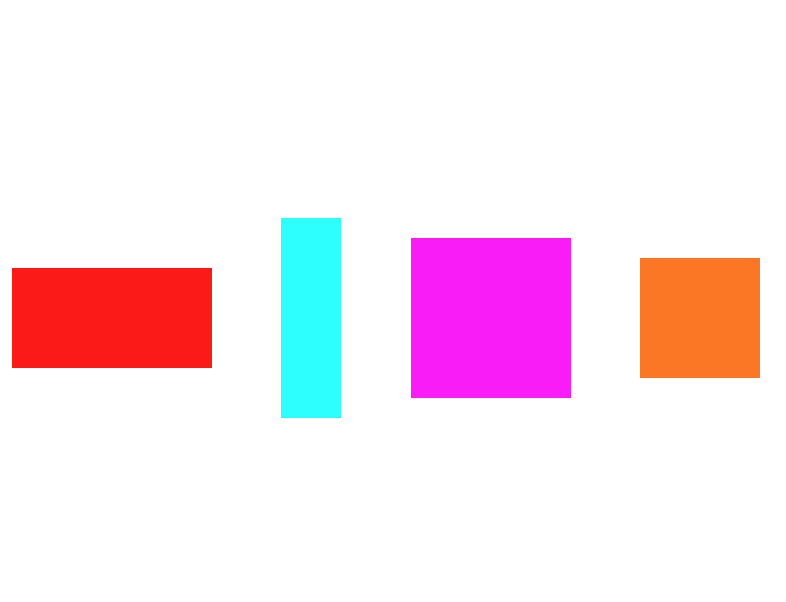
아래선 spacing = 5, axis = horizontal로 두고 뷰를 그려볼 거예요.
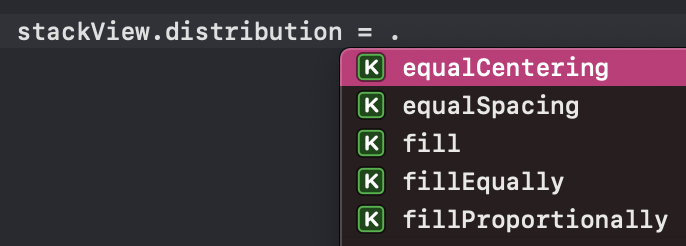
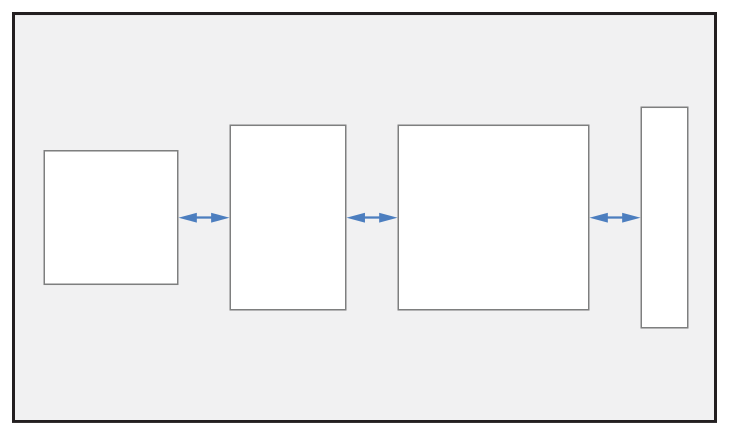
distribution
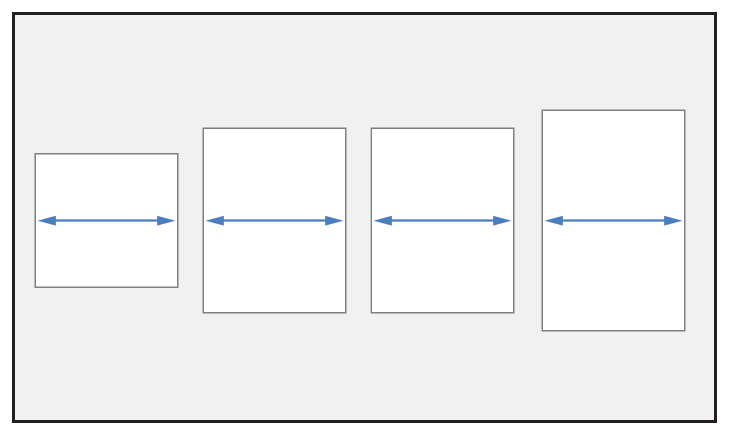
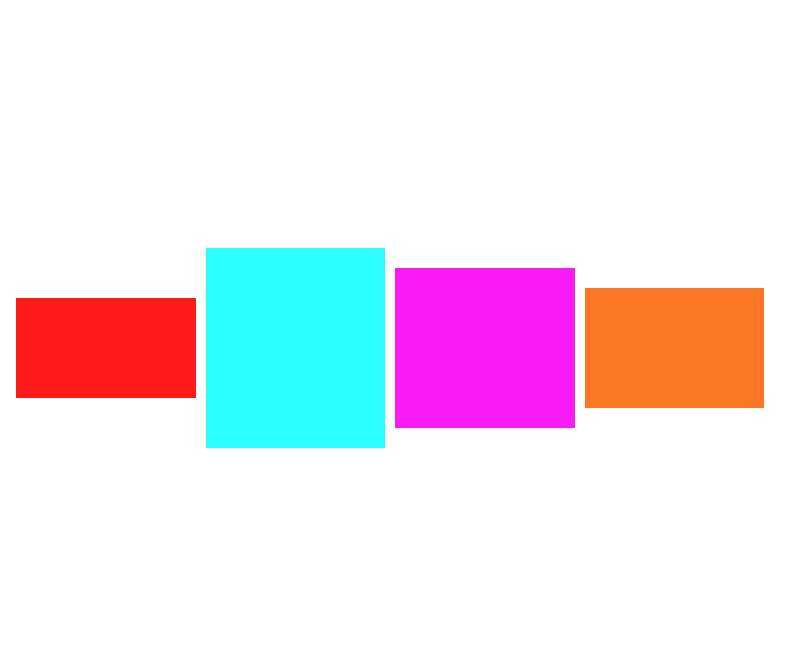
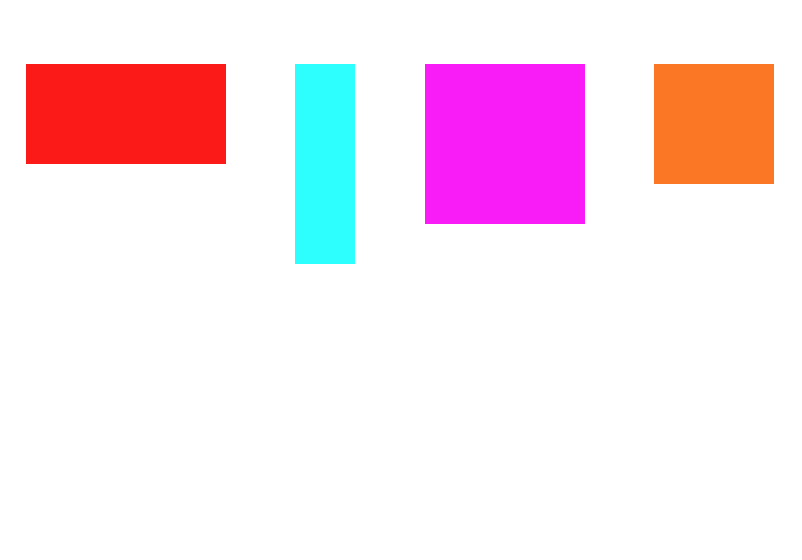
stackView의 축을 따라 subView들의 크기와 위치를 정의하는 속성입니다.



subView들을 stackView의 축을 따라 spacing을 위한 공간 등을 제외한 공간을 채우도록 합니다.
남은 공간이 subView가 원래 차지할 공간보다 작거나 크면, 어느 subView가 커질지 작아질지 우선순위에 따라 결정하여 뷰의 크기를 수정합니다. 위 사진에서는 아무런 우선순위도 부여하지 않아서 가장 첫 번째 subView가 공간을 차지하는 것이 default로 되어있습니다.
늘어날 뷰를 정하는 Hugging Priority와 줄어들 뷰를 정하는 Compression Resistance Priority가 있는데 다음에 필요할 때 알아볼게요..


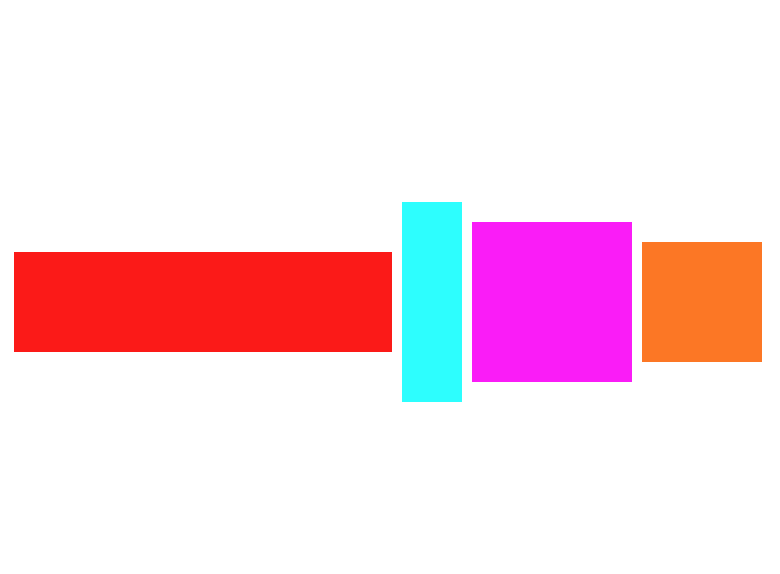
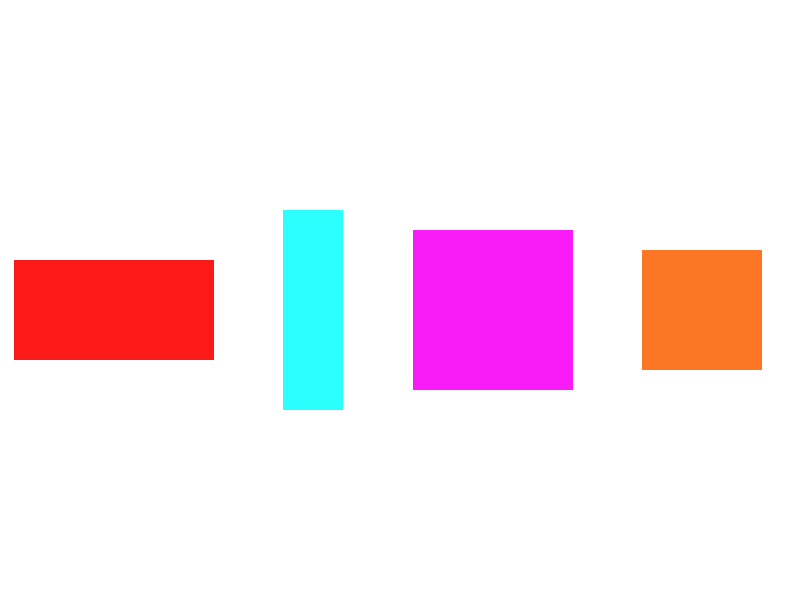
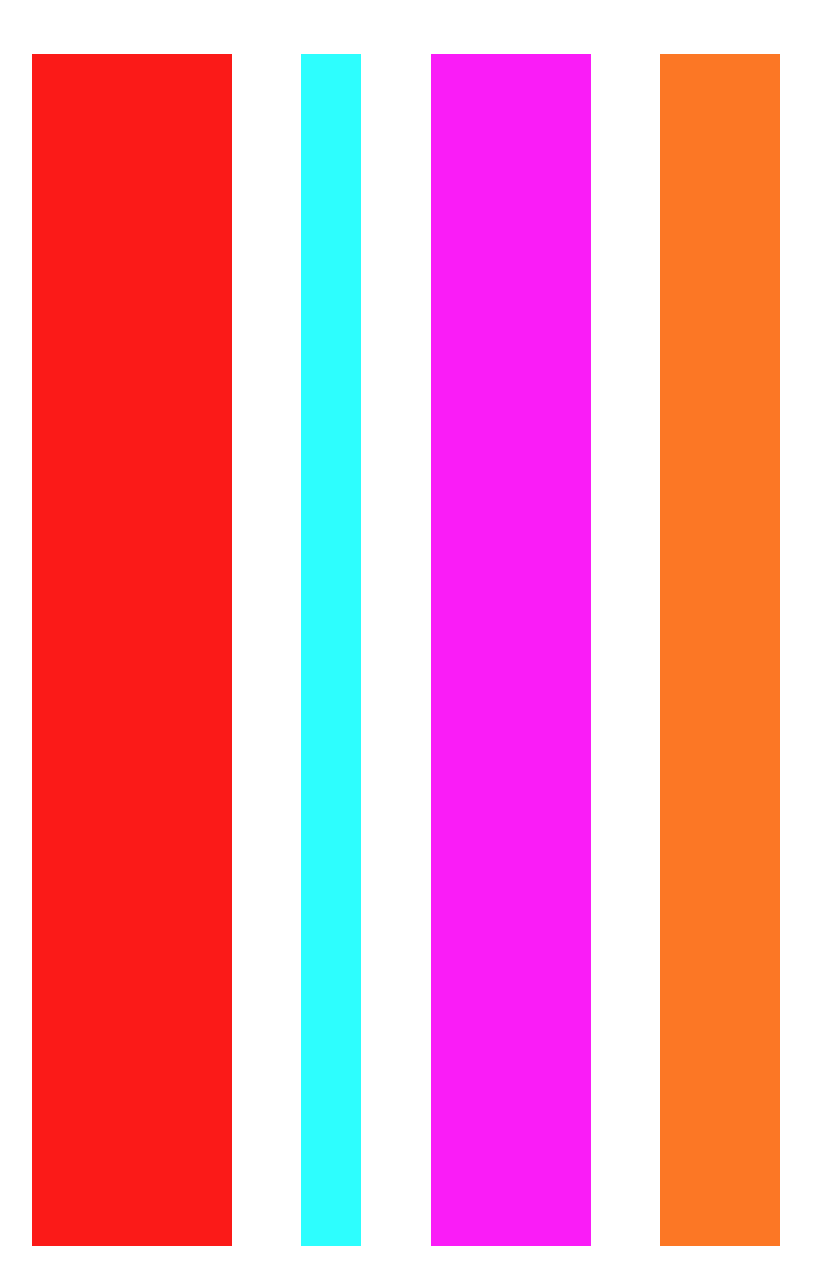
fill이 우선순위에 따라 subView의 크기가 결정되었다면 fillEqually는 모든 subView들을 같은 크기로 만들어줍니다.


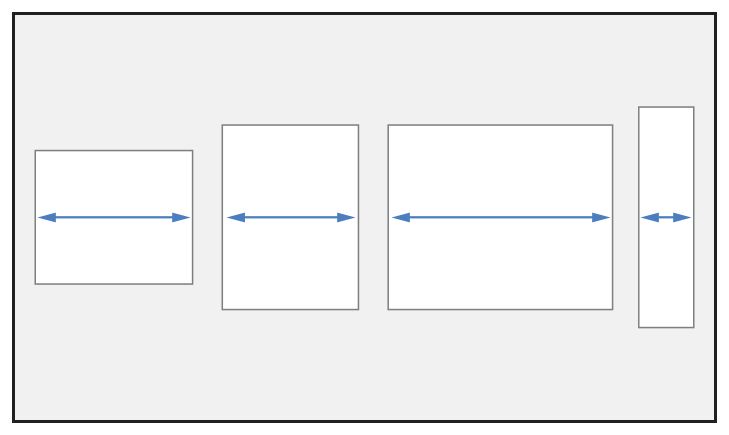
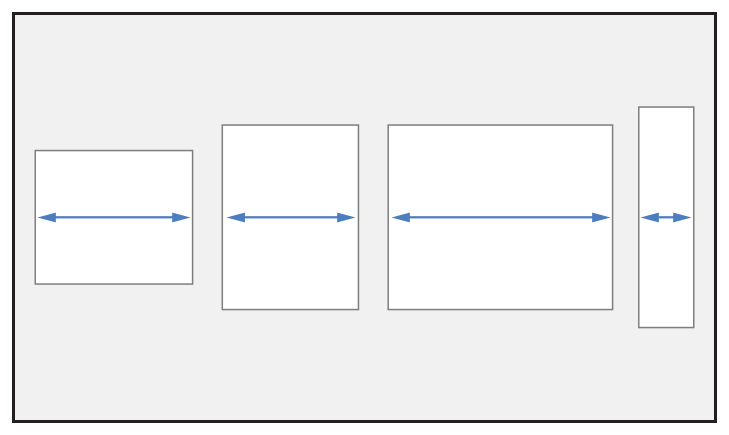
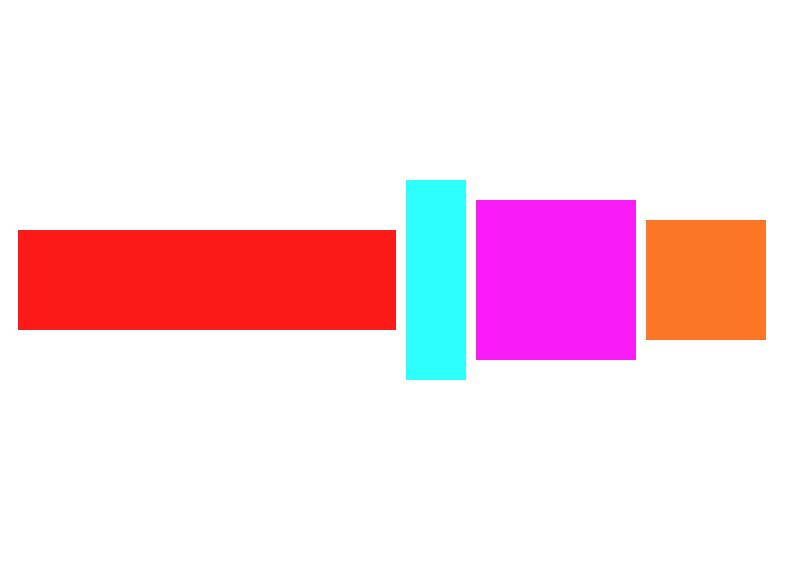
fillProportionally는 subView가 갖고 있던 크기에 비례하여 공간을 차지하도록 만들어줍니다.


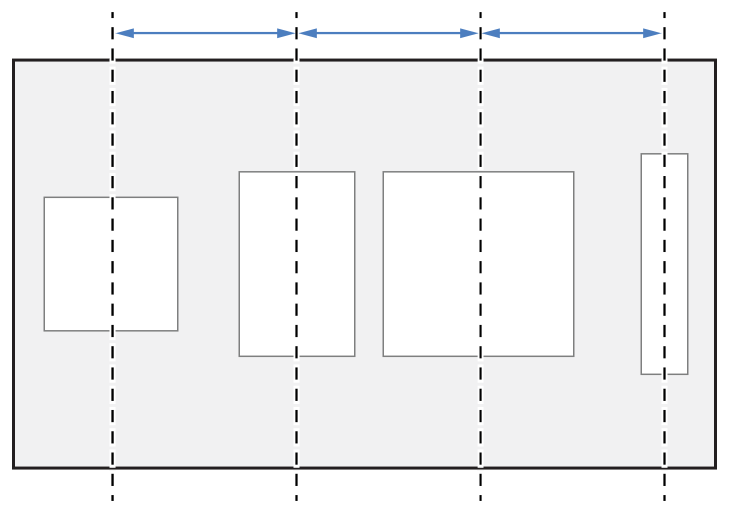
equalSpacing은 subView 사이의 간격을 동일하게 만들어줍니다.


equalCentering은 각 subView들의 중심으로부터의 거리를 동일하게 만들어줍니다. equalSpacing랑은 약간 결과가 다릅니다.
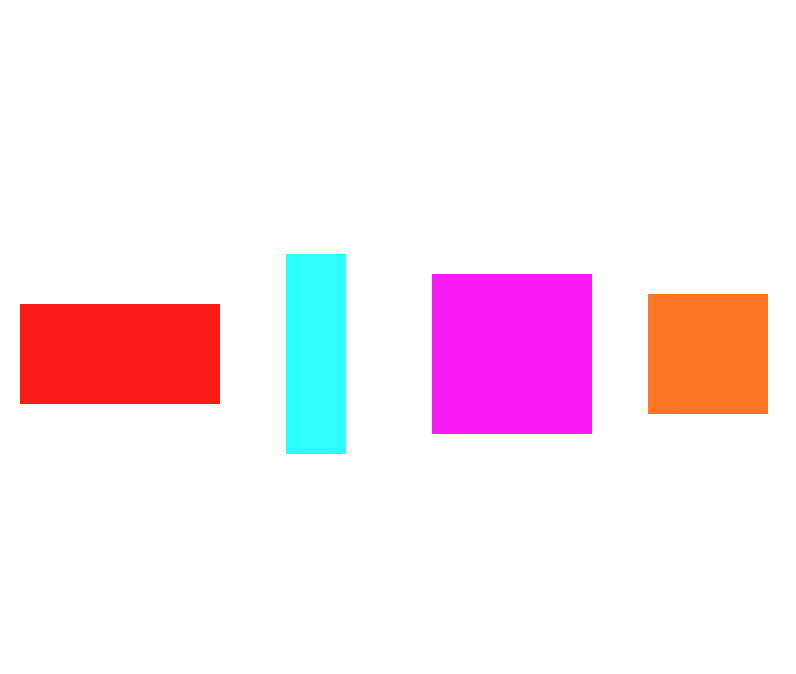
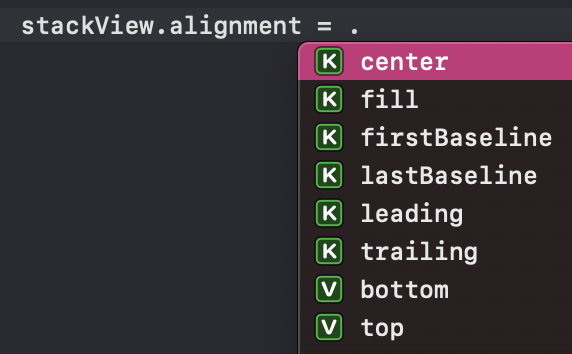
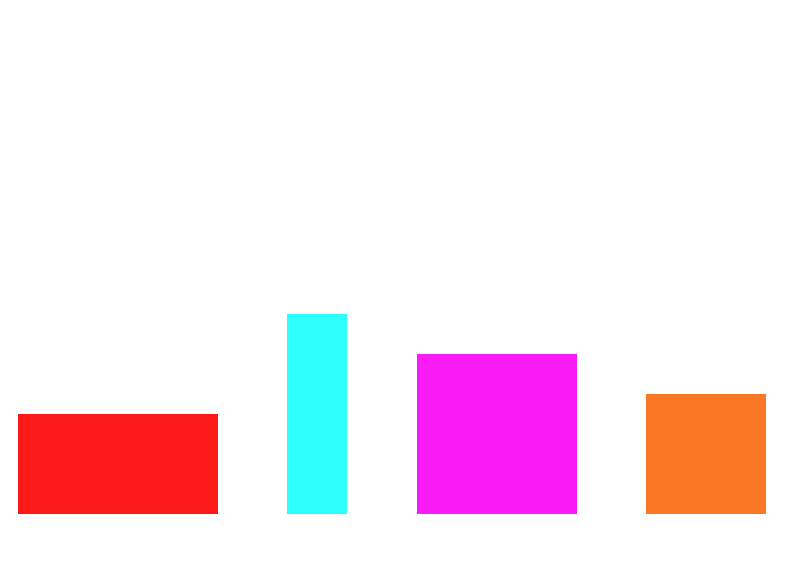
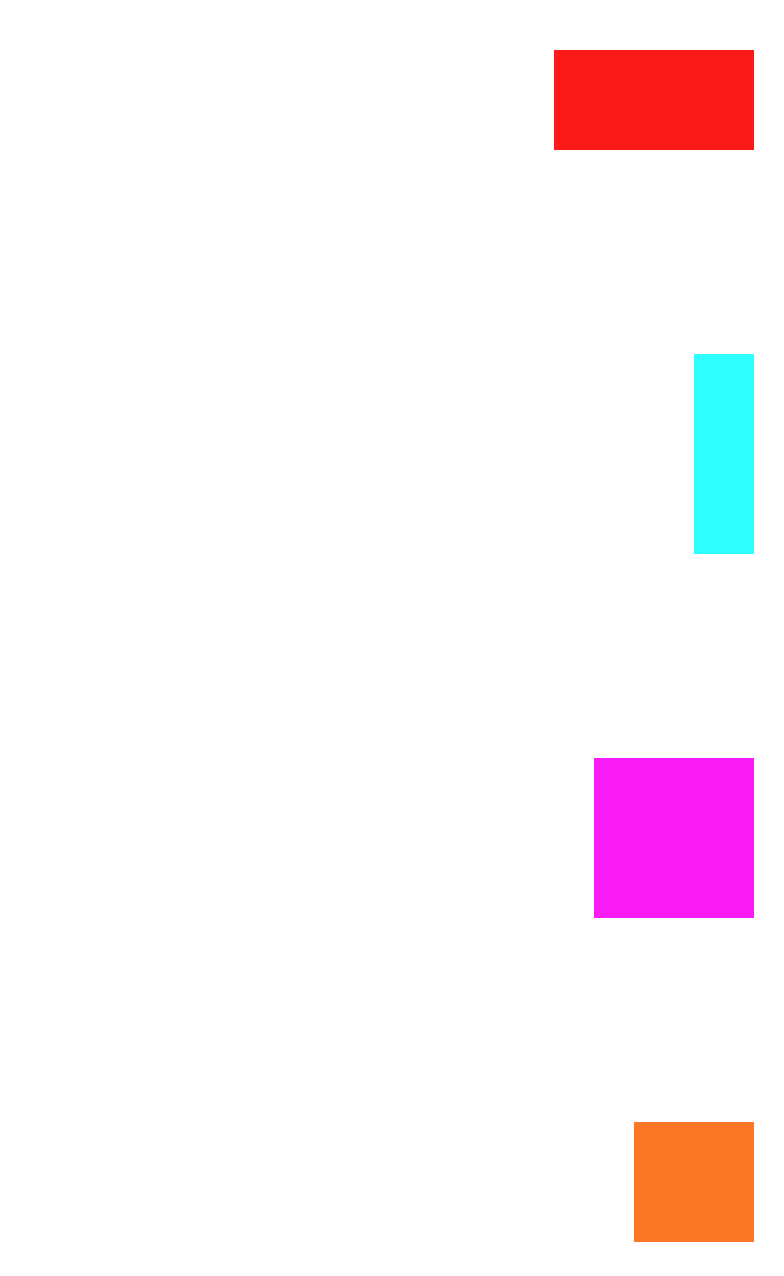
alignment

stackView의 축을 따라 순서대로 subView들을 배열하고, subView들을 어떻게 조정할 것인지 결정하는 프로퍼티입니다.
하나씩 다 돌려볼게욥


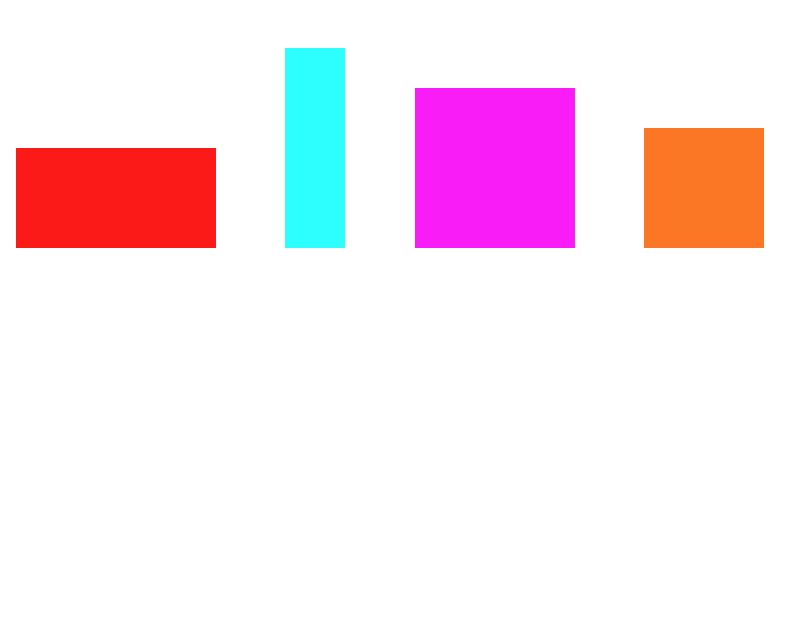
아까 위에서 Distribution을 center로 두고 했었어요. fill은 stackView의 axis의 수직방향으로 채워줍니다.


firstBaseline / lastBaseline 이 두 녀석은 axis가 Horizontal일 때만 유효하다고 하네요.


top / bottom 이 두 개는 Horizontal에서 사용하라고 합니다.


leading / trailng 요건 Vertical에서..!
stackView의 여러 프로퍼티를 실험해보며 뷰에서 어떻게 표현되는지 알아봤습니다.
References
'iOS' 카테고리의 다른 글
| [iOS] About the UI Restoration Process 정리 (0) | 2021.11.13 |
|---|---|
| [iOS] HTTP 통신 허용하기 (0) | 2021.09.30 |
| [iOS] NotificationCenter 정리 (0) | 2021.09.10 |
| [iOS] could not find module for target 'x86_64-apple-ios-simulator' found arm64.. 오류 해결법 (1) | 2021.03.24 |
| [iOS] OpenGLES / Metal (0) | 2021.03.05 |
- Total
- Today
- Yesterday
- WWDC21
- 에드몬드 카프 알고리즘
- IOS
- 부스트캠프 6기
- 벨만포드 알고리즘
- CompositionalLayout
- 다익스트라 시간복잡도
- 최대 매칭
- CPU와 Memory
- 코딩대회
- 최단경로 알고리즘
- 강한 순환 참조
- 포드 풀커슨 알고리즘
- WWDC17
- observeOn
- Testable
- 네트워크 플로우
- 네트워크 유량
- HIG
- test coverage
- mach-o
- MeTal
- WWDC16
- 최단경로 문제
- 컴퓨터 추상화
- 최단경로문제
- State Restoration
- WWDC19
- 벨만포드 시간복잡도
- rxswift
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |