티스토리 뷰
안녕하세요 Hani입니다.
이번 포스팅에서는 원하는 색상을 편하게 사용하는 방법에 대하여 알아볼 것입니다.
Color Literal

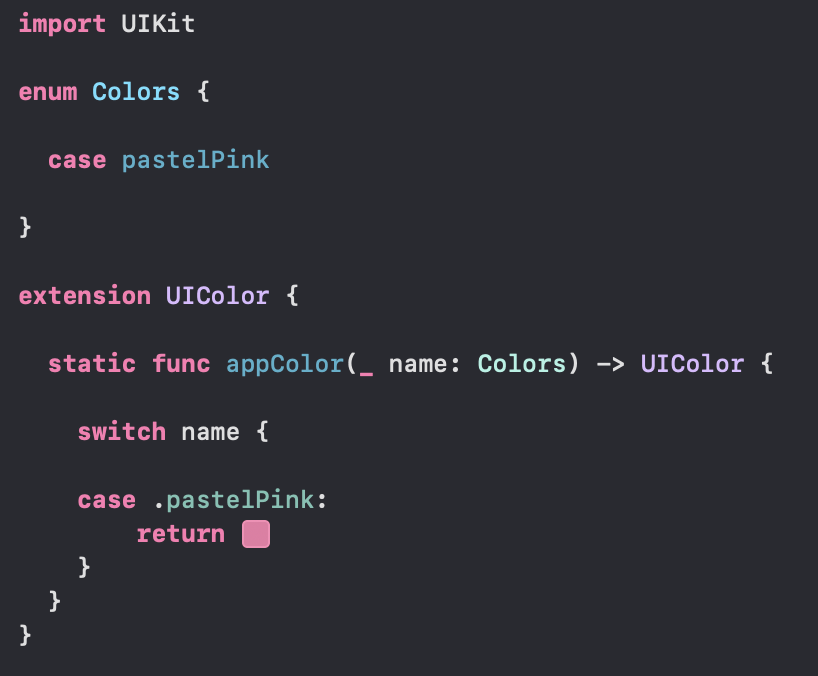
UIColor Extension을 이용하기 위해 UIColor 파일을 만들어줍시다.

UIColor 파일 내부에 자신이 사용할 색상, 그리고 해당 색을 뭘로 가져올 건지 정해줍니다.
return 부분의 핑크색 사각형은 Color Literal로 불러올 수 있습니다.

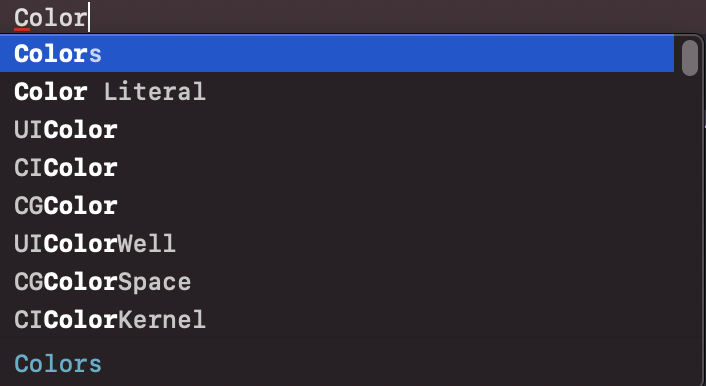
Color Literal를 선택 후 엔터를 누르면 아래와 같이 하얀색 사각형이 나오게 됩니다.


사각형을 더블클릭하면 위와 같은 기본적인 색상을 고를 수 있고, Other을 누르면 오른쪽 창에서 조금 더 다양한 색상을 고를 수 있습니다.

색은 UIColor.appColor(.) 형식을 통해 가져올 수 있습니다.

'Swift' 카테고리의 다른 글
| [Swift] Deque, OrderedSet, OrderedDictionary (0) | 2021.04.07 |
|---|---|
| [스위프트] guard let / if let (0) | 2021.03.21 |
| [Swift] 익스텐션 (0) | 2021.01.17 |
| [Swift] 인스턴스 (0) | 2021.01.16 |
| [Swift] 프로퍼티의 종류 (0) | 2021.01.13 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- IOS
- CPU와 Memory
- HIG
- 최대 매칭
- 컴퓨터 추상화
- mach-o
- observeOn
- State Restoration
- WWDC17
- CompositionalLayout
- WWDC19
- 코딩대회
- 에드몬드 카프 알고리즘
- WWDC16
- rxswift
- 벨만포드 시간복잡도
- 부스트캠프 6기
- 포드 풀커슨 알고리즘
- WWDC21
- test coverage
- 네트워크 플로우
- Testable
- 다익스트라 시간복잡도
- 최단경로 알고리즘
- 네트워크 유량
- 최단경로 문제
- 최단경로문제
- MeTal
- 벨만포드 알고리즘
- 강한 순환 참조
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함